Dans le monde actuel, où de nouvelles applications web apparaissent chaque seconde, le développement web est pratiquement impossible sans outils de développement web.
En tant que développeur web, vous devez connaître et avoir accès aux meilleurs outils du marché afin d’offrir à vos clients des expériences en ligne exceptionnelles.
Par ailleurs, le développement web a depuis longtemps quitté le terrain où il fallait coder individuellement des pages en HTML/CSS, JavaScript, PHP ou un autre langage internet, en utilisant simplement Notepad ou un simple éditeur de texte convivial pour le code
De nos jours, des plateformes de développement sont déjà disponibles pour aider à chaque étape du processus, du codage à la conception de sites Web elle-même. Le résultat est la possibilité de construire et d’héberger votre propre site Web de la manière dont vous voulez qu’il ait l’air.
Bien sûr, vous pouvez toujours utiliser un CMS ou le meilleur constructeur de site Web pour simplifier le processus de conception, mais tous deux offrent un degré de limitation qui peut convenir aux consommateurs généraux plutôt qu’aux développeurs et concepteurs Web les plus créatifs.
Pour les sites Web autonomes, la liberté de coder et de créer votre propre design peut être récompensée non seulement en termes d’esthétique, mais aussi en termes de sécurité (s’ouvre dans un nouvel onglet), car vous ne dépendez pas de plugins logiciels tiers qui non seulement comportent un risque de piratage, mais peuvent vous obliger à vous abonner à un service de surveillance de site Web ou de défiguration de site Web pour surveiller les changements de page Web et être alerté si – ou quand – ils le sont.
Les meilleurs outils de développement web offrent aux développeurs un moyen simple de créer et de concevoir une plateforme logicielle personnalisée et d’éviter les clichés.
Cependant, comme des centaines de nouveaux outils sont créés chaque jour, il peut être difficile de déterminer lesquels sont les meilleurs en termes de prix et de fonctionnalités.
C’est pourquoi nous avons dressé une liste de 31 outils de développement web que tout développeur web en 2023 devrait connaître.
Que sont les outils de développement Web ?
 Les outils de développement Web sont des programmes qui vous aident à créer des logiciels personnalisés et à tester et corriger les bogues de votre code. Bien qu’ils ne contribuent pas au développement d’un site Web complet, ils peuvent être utilisés pour vérifier la sécurité et l’esthétique d’un site Web et pour créer des éléments de site Web personnalisés. Les outils de développement Web se présentent généralement sous la forme d’extensions de navigateur et de fonctions intégrées.
Les outils de développement Web sont des programmes qui vous aident à créer des logiciels personnalisés et à tester et corriger les bogues de votre code. Bien qu’ils ne contribuent pas au développement d’un site Web complet, ils peuvent être utilisés pour vérifier la sécurité et l’esthétique d’un site Web et pour créer des éléments de site Web personnalisés. Les outils de développement Web se présentent généralement sous la forme d’extensions de navigateur et de fonctions intégrées.
Lire aussi : Développement logiciel, le guide à ne pas manquer pour 2023
Pourquoi utiliser des outils de développement Web ?
Le développement Web est un processus laborieux. Il comporte de nombreuses étapes, telles que la sélection du cadre de travail, du langage de programmation, de l’hôte et du serveur appropriés, etc. Les outils de développement Web facilitent grandement le processus de développement Web. Ils sont conçus pour rationaliser le processus de développement Web, permettant au développeur de gagner du temps et de travailler plus efficacement. Mais ne confondez pas un outil de développement Web avec un constructeur de sites Web.
Outils de développement frontend et de développement backend
Avant de nous plonger dans les différents outils, il est essentiel que vous compreniez la différence fondamentale entre les outils de développement frontaux et dorsaux.
En termes simples, les outils de développement frontal font référence aux outils qui aident à créer l’interface et les fonctions que le client ou l’utilisateur voit et avec lesquelles il s’engage. Vous pouvez ajouter des animations, des boutons fantaisie, des éléments 3D et des composants réutilisables à l’aide des outils de développement frontal.
D’autre part, les outils de développement back-end facilitent la création d’un serveur et la gestion des données et de l’authentification des utilisateurs. Ils assurent la sécurité de votre site Web et simplifient le processus de développement de la logique unique de votre site Web, qui doit rester confidentielle.
Cependant, certains outils de développement Web, en particulier les environnements de développement intégrés (IDE) comme Visual Studio Code et Sublime Text, peuvent être utilisés dans les deux cas.
Lire aussi :
- Développement full stack, le guide complet 2023
- Développement backend, ce dont vous avez besoin en 2023
- Développement front end, le guide ultime du développeur
- Langage programmation, top 15 pour le développement web 2023
Les 31 meilleurs outils de développement Web du marché
Cette liste n’est pas exhaustive, mais elle couvre les 31 meilleurs outils de développement Web du marché. Elle servira de point de départ à tout débutant.
Voyons en détail les différentes fonctionnalités et les prix de chaque outil.
Sublime Text
 Si vous êtes à la recherche d’un éditeur de code, Sublime Text devrait figurer sur votre liste. Il vous présente une interface utilisateur efficace et propre avec de nombreux raccourcis qui rendent la vie facile à tout codeur. La navigation entre les fichiers et le multitâche sont un jeu d’enfant pour les personnes qui choisissent d’utiliser Sublime Text, réduisant ainsi leur temps global sur le projet.
Si vous êtes à la recherche d’un éditeur de code, Sublime Text devrait figurer sur votre liste. Il vous présente une interface utilisateur efficace et propre avec de nombreux raccourcis qui rendent la vie facile à tout codeur. La navigation entre les fichiers et le multitâche sont un jeu d’enfant pour les personnes qui choisissent d’utiliser Sublime Text, réduisant ainsi leur temps global sur le projet.
Caractéristiques :
- Il dispose d’une fonction de sélection multiple, et avec elle, vous pouvez effectuer plusieurs modifications à la fois. Il n’est pas nécessaire de naviguer manuellement vers cette partie du code et de la modifier individuellement.
- Il dispose d’une palette de commandes.
- Prend en charge une variété de plugins pour rendre votre voyage de codage plus simple.
Prix :
Il existe une version gratuite, que vous pouvez télécharger et utiliser immédiatement. Mais l’obtention d’une licence vous coûtera 80 $. Pour les entreprises, une licence est de 80 $, et 10 licences seront de 70 $ / unité.
JQuery
JavaScript est le langage de développement web le plus répandu. Ceci étant dit, il y avait beaucoup de complications associées à JavaScript qui ont été résolues par jQuery lors de son arrivée en 2006. JQuery est l’un des frameworks de développement web les plus populaires et il est aimé par l’ensemble de la communauté de développement. Sa popularité peut être attribuée à ses fonctionnalités qui étaient auparavant laissées à l’appréciation du développeur.
Sa facilité d’utilisation et son accès multi-navigateur en font un outil prometteur pour développer des animations et ajouter des plugins à votre site Web. Pour cette raison, jQuery est devenu l’une des bibliothèques les plus utilisées aujourd’hui.
Caractéristiques :
- JQuery peut fonctionner comme un module AMD.
- Lorsqu’il est minifié, il s’agit d’un module de 30kb.
- Simplifie la manipulation des éléments DOM grâce à des fonctions intégrées.
Prix :
Gratuit et open source.
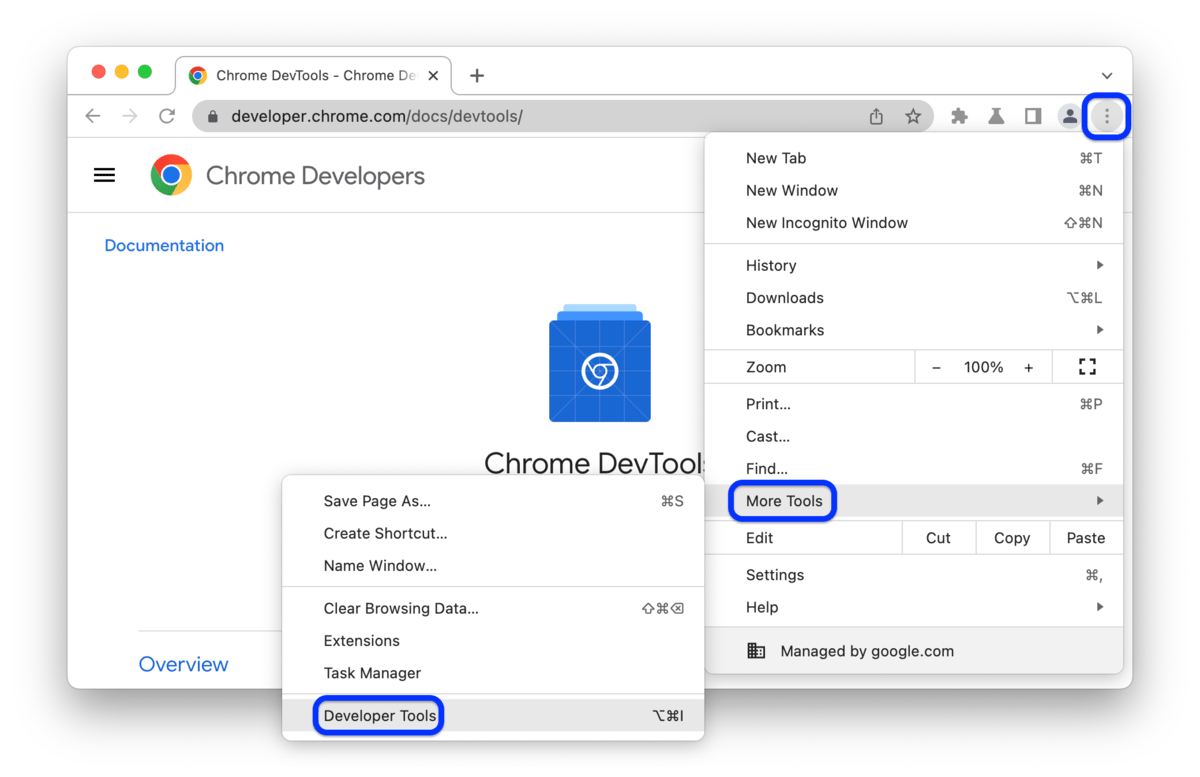
Chrome DevTools
 Intégrés à Google Chrome, ces outils puissants vous permettent de modifier le Dom et le style de la page tout en vous offrant la possibilité d’afficher des messages et d’exécuter et déboguer votre code en JavaScript. Vous pouvez également éditer des pages avec facilité tout en étant capable de diagnostiquer et d’optimiser vos problèmes.
Intégrés à Google Chrome, ces outils puissants vous permettent de modifier le Dom et le style de la page tout en vous offrant la possibilité d’afficher des messages et d’exécuter et déboguer votre code en JavaScript. Vous pouvez également éditer des pages avec facilité tout en étant capable de diagnostiquer et d’optimiser vos problèmes.
Les DevTools de Chrome sont gratuits et disponibles pour tout le monde. Ils permettent de déboguer divers langages de développement tels que JavaScript et HTML, ce qui en fait un outil puissant entre les mains d’un développeur. L’un des inconvénients de Chrome DevTools est qu’il ne peut être utilisé que sur le navigateur Chrome.
Caractéristiques :
- Vous pouvez inspecter l’activité du réseau et acquérir des connaissances sur les différents types de requêtes effectuées par votre navigateur.
- Les outils fournissent également plusieurs autres panneaux tels que le panneau de sécurité, la console, le panneau de la mémoire, le panneau des éléments, etc. Ces fonctionnalités vous aident à optimiser votre site Web.
Prix :
Gratuit.
GitHub
Lorsque vous discutez des tendances actuelles en matière de développement web, GitHub pour le contrôle de version devrait figurer en tête de liste. Il s’agit d’un référentiel open source qui dispose d’une riche communauté et fournit des services essentiels tels que le suivi des bogues, la gestion des tâches, etc. entre autres. GitHub est l’endroit idéal pour lancer de nouveaux projets à explorer par la communauté et, bien souvent, les entretiens d’embauche peuvent être obtenus sur la base d’un bon profil GitHub.
Caractéristiques :
- Il vous aide à contrôler les versions et à gérer les projets.
- Collaborer avec des développeurs du monde entier.
Prix :
- Pour les particuliers : Gratuit
- Pour les équipes : 48 $ par utilisateur/an
- Pour les entreprises : 252 $ par utilisateur/an
Sass
Syntactically Awesome Style Sheets ou Sass est un langage d’extension CSS qui ajoute diverses fonctionnalités telles que l’héritage, l’imbrication plus facile et les importations en ligne, pour n’en citer que quelques-unes. Comme il est compatible avec CSS, il nous permet d’utiliser les différentes bibliothèques CSS. Il doit être installé dans votre projet avant que vous puissiez l’utiliser.
Caractéristiques :
- Il possède des fonctionnalités utiles que le CSS ordinaire ne peut pas fournir, comme les arguments, les boucles de variables et l’imbrication.
- Sass prend également en charge les héritages multiples.
- Vous pouvez facilement gérer de grandes feuilles de style avec Sass.
Prix :
Gratuit.
AngularJS
 AngularJS est un outil de développement frontal développé par Google. C’est un outil qui vous permet d’être plus expressif et plus lisible tout en réduisant vos besoins en temps. Il fonctionne sur le HTML et permet de supprimer certains de ses inconvénients majeurs comme son incapacité à gérer des vues dynamiques.
AngularJS est un outil de développement frontal développé par Google. C’est un outil qui vous permet d’être plus expressif et plus lisible tout en réduisant vos besoins en temps. Il fonctionne sur le HTML et permet de supprimer certains de ses inconvénients majeurs comme son incapacité à gérer des vues dynamiques.
Caractéristiques :
- Angular vous fournit la liaison de données. Cette fonctionnalité vous aide à minimiser ou à éliminer la manipulation du DOM.
- Grâce aux composants réutilisables, vous pouvez utiliser le même code pour créer différentes sections de vos sites Web.
- Il offre une testabilité intégrée.
Prix :
Gratuit.
CodePen
CodePen est un éditeur en ligne qui vous offre des fonctionnalités liées à la conception et au développement. Vous pouvez y construire un projet entier car il offre également les fonctionnalités d’un IDE. Il s’agit d’un outil payant qui peut être utilisé par les petites et grandes entreprises.
CodePen ressemble à un carnet de croquis. Il vous permet d’écrire de petits bouts de code et d’obtenir un retour visuel immédiat.
Caractéristiques :
- CodePen vous permet de faire glisser et de déposer des images, des fichiers SVG, des fichiers CSS, JSON et des fichiers multimédias.
- En mode collaboration, plusieurs personnes peuvent écrire et modifier du code en même temps.
Prix :
- Gratuit
- Abonnement annuel Starter : 8 $/mois
- Annuel Développeur : 12 $/mois
- Annuel Super : 26 $/mois
Web.com
 Une société de développement web vous donne le pouvoir de personnaliser les CSS et HTML de vos sites web à l’aide de langages de codage comme Python, PHP, etc. Son principal objectif est de simplifier le processus de création de sites Web. Sa facilité d’utilisation vous permet de l’utiliser sur des plateformes telles que Drupal et Shopify en cliquant simplement sur un bouton. Cela en fait un outil extrêmement puissant que vous devriez ajouter à votre arsenal. La meilleure partie est sa fonction de bricolage qui vous permet d’ajouter du flair et une touche personnelle à votre site Web.
Une société de développement web vous donne le pouvoir de personnaliser les CSS et HTML de vos sites web à l’aide de langages de codage comme Python, PHP, etc. Son principal objectif est de simplifier le processus de création de sites Web. Sa facilité d’utilisation vous permet de l’utiliser sur des plateformes telles que Drupal et Shopify en cliquant simplement sur un bouton. Cela en fait un outil extrêmement puissant que vous devriez ajouter à votre arsenal. La meilleure partie est sa fonction de bricolage qui vous permet d’ajouter du flair et une touche personnelle à votre site Web.
Caractéristiques :
- Vous donne accès à une base de données MySQL illimitée.
- Prend en charge les comptes FTP.
- Vous pouvez automatiser la restauration et la sauvegarde de votre site.
Prix :
Cet outil vous facture 1,96 $/mois pour le premier mois de l’offre si vous êtes un nouvel utilisateur. Après cela, le prix est de 10 $/mois.
Grunt
Grunt peut être votre allié si vous voulez un outil pour réduire vos tâches répétitives sur JavaScript. Ces tâches peuvent inclure la compilation, les tests unitaires et la minification, pour n’en citer que quelques-unes. Il vous permet également d’ajouter divers plugins à votre site Web, améliorant ainsi la qualité de votre projet global.
Caractéristiques :
- Vous pouvez tout automatiser avec Grunt avec un minimum d’effort.
- Il vous donne accès aux plugins et vous permet également de créer votre propre plugin.
- Le processus d’installation est très facile.
Prix :
Gratuit.
TypeScript
 TypeScript, l’un des langages de développement Web open source, est un surensemble de JavaScript. Il effectue toutes les tâches que JavaScript effectue et vous offre de nombreuses autres fonctionnalités supplémentaires. Votre navigateur ne peut pas comprendre TypeScript. Le code écrit avec ce langage est donc d’abord compilé en JavaScript avant d’être mis en œuvre. Il est également statique, ce qui signifie que les variables pendant que vous codez votre site Web ne changeront pas entre vos codes. En revanche, JavaScript est dynamique, et donc les variables peuvent changer lors de l’exécution du code. Et c’est la principale source de bugs inutiles générés en JavaScript. Vous obtiendrez des informations précieuses sur les différentes bibliothèques JavaScript tout en ayant accès aux dernières bibliothèques JavaScript.
TypeScript, l’un des langages de développement Web open source, est un surensemble de JavaScript. Il effectue toutes les tâches que JavaScript effectue et vous offre de nombreuses autres fonctionnalités supplémentaires. Votre navigateur ne peut pas comprendre TypeScript. Le code écrit avec ce langage est donc d’abord compilé en JavaScript avant d’être mis en œuvre. Il est également statique, ce qui signifie que les variables pendant que vous codez votre site Web ne changeront pas entre vos codes. En revanche, JavaScript est dynamique, et donc les variables peuvent changer lors de l’exécution du code. Et c’est la principale source de bugs inutiles générés en JavaScript. Vous obtiendrez des informations précieuses sur les différentes bibliothèques JavaScript tout en ayant accès aux dernières bibliothèques JavaScript.
Caractéristiques :
- Après compilation, un code TypeScript peut être exécuté dans tout moteur JavaScript prenant en charge ECMAScript, ainsi que dans le navigateur et node.js.
- Vous pouvez ajouter des interfaces entre différents composants logiciels.
- Vous permet d’utiliser les dernières fonctionnalités JS.
Prix :
Gratuit.
NPM
Node.js est un environnement d’exécution pour JavaScript permettant d’exécuter le langage en dehors de votre navigateur. Il a été publié en 2009 et depuis lors, de nombreux sites Web et applications Web ont été créés à l’aide de cet environnement. Et la raison du succès massif de Node.js est NPM ou, gestionnaire de paquets Node. NPM est composé de deux parties principales :
- Une CLI ou interface de ligne de commande pour publier et télécharger des paquets dans votre système.
- La seconde est un dépôt en ligne où d’autres développeurs téléchargent le paquet pour faciliter le travail.
Caractéristiques :
C’est l’une des meilleures solutions gratuites et open source actuellement disponibles sur le marché pour les auteurs de paquets publics et c’est un must absolu pour les entreprises JavaScript.
Prix :
Gratuit et open source. NPM orgs est disponible pour 7 $/mois.
Bootstrap
 Si vous n’aimez pas passer votre temps à travailler sur les CSS, Bootstrap est la solution pour vous. Développé par Twitter, c’est le cadre de référence pour les personnes travaillant sur le CSS. Il peut vous aider à créer des sites Web réactifs et propres avec seulement quelques lignes de code et des modifications de votre CSS. Il dispose également d’une communauté large et inclusive d’utilisateurs de Bootstrap.
Si vous n’aimez pas passer votre temps à travailler sur les CSS, Bootstrap est la solution pour vous. Développé par Twitter, c’est le cadre de référence pour les personnes travaillant sur le CSS. Il peut vous aider à créer des sites Web réactifs et propres avec seulement quelques lignes de code et des modifications de votre CSS. Il dispose également d’une communauté large et inclusive d’utilisateurs de Bootstrap.
Caractéristiques :
- Dispose d’une grille étendue et réactive pour positionner les composants de votre site Web.
- Possède des composants préconstruits que vous pouvez utiliser immédiatement sans codage explicite.
- Léger, il n’augmente pas le temps de chargement de votre site Web.
Prix :
Gratuit et open source.
Sketch
Comme son nom l’indique, Sketch vous permet de créer des éléments de conception tels que des logos et des images qui peuvent améliorer votre site Web et le rendre plus attrayant. Il vous donne la possibilité d’inclure des animations et des éléments interactifs sur votre site Web. En outre, il vous fournit également un outil pour gérer la présentation des textes et des polices sur votre site Web.
Caractéristiques :
- Il offre des fonctionnalités telles que l’édition vectorielle, l’édition non destructive, les exportations de code, la précision au pixel près et le prototypage.
- Sketch peut convertir des wireframes en éléments d’interface utilisateur que vous pouvez facilement intégrer à votre site Web.
Prix :
Il existe deux options d’abonnement, une licence personnelle, 99 $/mois, et une licence en volume, 89 $/mois.
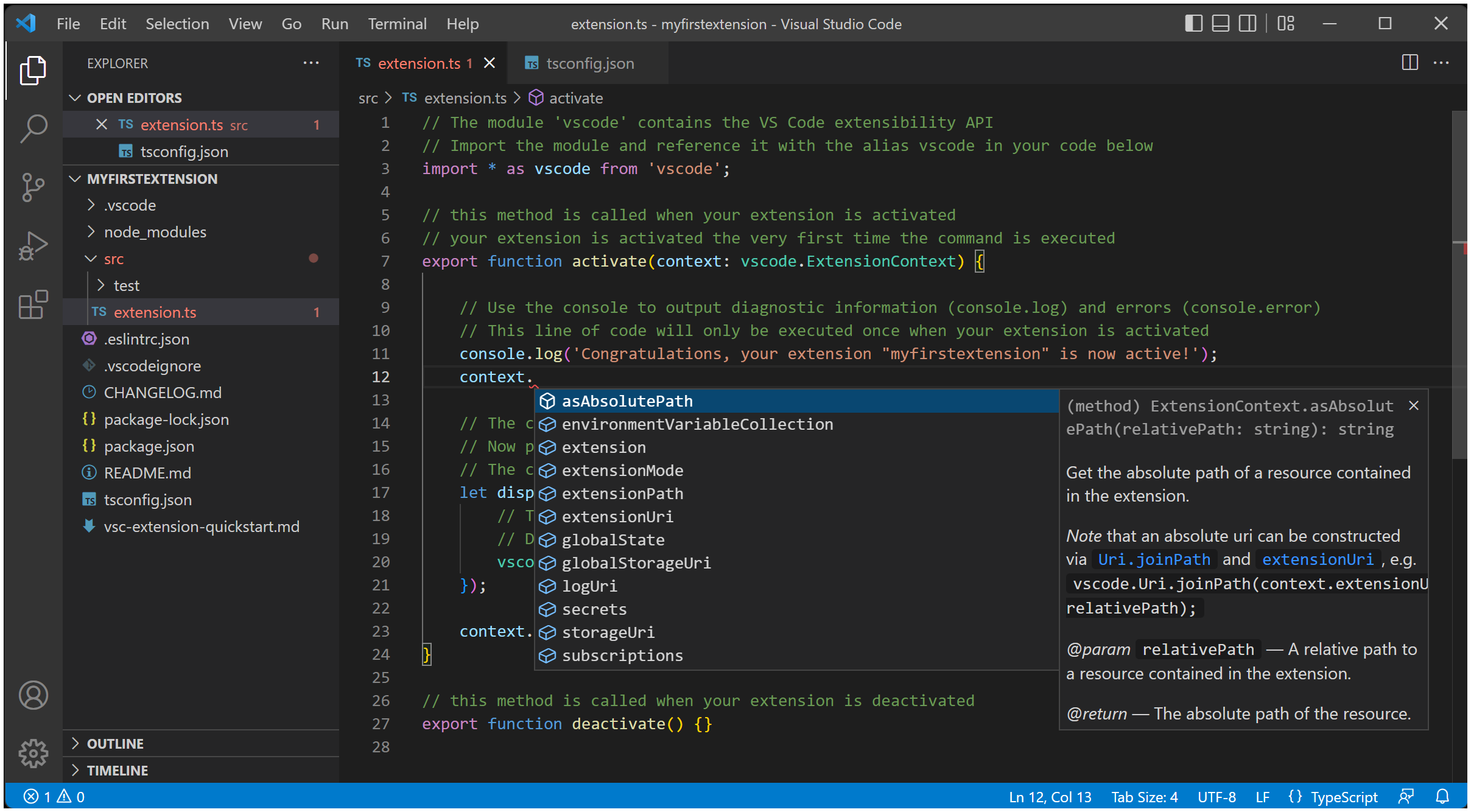
Visual Studio Code
 Un bon éditeur est un élément indispensable dans la trousse de tout développeur. Cela fait de Visual Studio Code l’un des outils de développement web les plus essentiels. Développé par Microsoft, il présente diverses fonctionnalités telles que la complétion intelligente du codage, la coloration syntaxique, un déploiement plus facile et un débogueur intégré.
Un bon éditeur est un élément indispensable dans la trousse de tout développeur. Cela fait de Visual Studio Code l’un des outils de développement web les plus essentiels. Développé par Microsoft, il présente diverses fonctionnalités telles que la complétion intelligente du codage, la coloration syntaxique, un déploiement plus facile et un débogueur intégré.
En outre, il prend en charge divers langages tels que JavaScript, TypeScript et Node.JS. VS Code prend également en charge des langages comme Java, PHP, Python et C++, via des extensions. L’accessibilité multiplateforme de Visual studio code le rend universel.
Caractéristiques :
- Possède un PowerShell intégré.
- Avec de nombreux plugins, vous pouvez coder dans n’importe quel langage avec cet IDE.
- Extrêmement personnalisable.
- Possède un débogueur intégré.
Prix :
Gratuit.
Codekit
Il s’agit d’un outil de développement web conçu pour les codeurs avancés qui permet de réduire le temps de travail consacré aux projets de développement. Il peut être intégré à divers langages et permet de réduire considérablement la taille des fichiers. Il vous offre également la possibilité de combiner la syntaxe sur JavaScript et réduit le nombre de vérifications nécessaires.
La pré-intégration de CSS facilite la publication de votre site Web.
Ruby on Rails
Une bibliothèque de code organisée peut vous faire gagner du temps et des efforts en vous donnant les lignes de code nécessaires que vous recherchez. Ruby on rails ou simplement « rails » est un cadre open source pour le développement web écrit en langage de programmation Ruby. Il réduit votre temps d’extraction et peut être d’une aide précieuse pour les développeurs débutants et confirmés.
Adobe Dreamweaver
 Sauveur de vies pour les débutants, Adobe Dreamweaver entre dans la catégorie des outils de développement web extrêmement faciles à utiliser qui vous permettent de créer des sites web sans aucune connaissance préalable du codage. Bien que l’on puisse facilement concevoir un site Web à l’aide de cet outil, pour le rendre efficace, il faut généralement apprendre le CSS et le HTML.
Sauveur de vies pour les débutants, Adobe Dreamweaver entre dans la catégorie des outils de développement web extrêmement faciles à utiliser qui vous permettent de créer des sites web sans aucune connaissance préalable du codage. Bien que l’on puisse facilement concevoir un site Web à l’aide de cet outil, pour le rendre efficace, il faut généralement apprendre le CSS et le HTML.
Il suit l’action de Drag and Drops réduisant la barrière à la création de sites Web. Il offre également d’autres fonctionnalités telles que la gestion des fichiers, les contrôles d’accessibilité et les validations de code. Il s’agit donc d’un rêve devenu réalité pour tout débutant.
Atom
Atom est un IDE (éditeur de code amélioré) gratuit et open-source, disponible pour les systèmes d’exploitation Windows, Linux et Mac. Les extensions gratuites fournies avec cet IDE vous permettent de coder dans presque tous les langages. De plus, Atom offre d’innombrables raccourcis qui peuvent doubler votre productivité.
Caractéristiques :
- Atom dispose d’un gestionnaire de paquets intégré. Vous pouvez rechercher et installer des paquets à partir d’Internet ou créer les vôtres.
- Atom prend en charge l’édition multiplateforme. Comme il est pris en charge par les systèmes d’exploitation Windows, Linux et Mac.
- Atom dispose d’un navigateur de système de fichiers qui vous permet de parcourir et d’ouvrir plus facilement différents fichiers.
Prix :
Gratuit.
Foundation
Si vous souhaitez créer rapidement un site Web personnalisé en utilisant un minimum d’outils, Foundation est le meilleur choix pour vous. Pourquoi ? Parce que Foundation est livré avec des thèmes HTML puissants, ce qui en fait le framework frontal idéal pour les débutants qui souhaitent se lancer dans la création de sites Web pour leur marque.
Caractéristiques :
- Foundation vous permet de construire des éléments hautement personnalisés et de modifier leur apparence.
- Foundation préserve la sémantique. Avec Foundation, vous pouvez créer des balises épurées sans perdre en utilité.
Prix :
Gratuit.
Django
 Django est un framework python de haut niveau utilisé pour le développement backend. Il prend en charge une grande partie du code standard pour la construction du serveur d’un site Web afin que vous puissiez vous concentrer sur la construction de votre logique pour diverses opérations. Il s’agit d’une open source, donc gratuite, qui dispose d’une excellente documentation et d’une communauté inclusive et utile. Ainsi, si vous êtes bloqué dans le processus de construction, vous pouvez toujours demander l’aide de développeurs expérimentés.
Django est un framework python de haut niveau utilisé pour le développement backend. Il prend en charge une grande partie du code standard pour la construction du serveur d’un site Web afin que vous puissiez vous concentrer sur la construction de votre logique pour diverses opérations. Il s’agit d’une open source, donc gratuite, qui dispose d’une excellente documentation et d’une communauté inclusive et utile. Ainsi, si vous êtes bloqué dans le processus de construction, vous pouvez toujours demander l’aide de développeurs expérimentés.
Caractéristiques :
- Django a été conçu pour permettre aux développeurs de créer des sites Web rapidement et efficacement. Il se charge donc de la plupart des codes passe-partout pour vous.
- Les paquets Django sont largement utilisés et bien évalués par des développeurs expérimentés. Il est donc peu probable que vous laissiez une faille de sécurité en construisant votre site Web avec Django.
Prix :
Gratuit.
Postman
L’API est cruciale pour un site web moderne. Pourquoi ? Elle permet à votre site Web de communiquer avec le serveur et avec d’autres sites Web pour utiliser les données de tiers. Mais pour tester si l’API fonctionne correctement, vous avez besoin de Postman. Actuellement, 20 millions de développeurs dans le monde utilisent Postman pour construire et tester leurs API. Postman possède également une interface utilisateur très intuitive et conviviale pour les débutants, qui vous permet de vous lancer en un rien de temps.
Caractéristiques :
- Postman crée, envoie et enregistre et vérifie les requêtes REST. Avec Postman, vous pouvez également créer et vérifier des requêtes SOAP ou GraphQL.
- Postman vous permet de créer des espaces de travail composés de plusieurs personnes.
- En utilisant des scripts dans le bac à sable Postman, vous pouvez définir, récupérer et effacer des valeurs variables.
Prix :
Vous pouvez l’utiliser gratuitement. Mais il existe également des formules Basic, Professional et Enterprise à partir de 12 $, 29 $ et 99 $ par mois respectivement.
Figma
Vous avez besoin d’une conception Web bien définie avant de commencer à vous salir les mains avec l’aspect le plus concret du codage d’un site Web. Et avant de réaliser votre conception Web, vous avez besoin d’un fil conducteur sur lequel travailler. Figma est étonnant car il vous permet de créer non seulement le fil conducteur de votre conception, mais aussi la conception elle-même. Vous pouvez même ajouter des animations simples que vous envisagez d’appliquer sur les différents boutons ou cartes. Vous pouvez travailler avec plusieurs collaborateurs grâce à l’interface conviviale de Figma. Et tout ce que propose Figma est gratuit. Essayez-le dès aujourd’hui.
Caractéristiques :
- Vous pouvez collaborer, créer et commenter des éléments de balisage facilement en utilisant Figma.
- Vous pouvez créer et tester des prototypes avec des animations simples avant de commencer à tout coder à partir de zéro.
Prix :
Vous pouvez commencer avec Figma gratuitement ou vous abonner aux forfaits professionnels et organisation à partir de 15 $ par mois et 45 $ par mois respectivement.
XAMPP
 Cet outil est destiné aux développeurs PHP. Il est livré avec MariaDB, PHP et Perl. Ce qu’il y a de mieux avec cet outil, c’est qu’il possède de nombreux modules complémentaires qui vous permettent de créer des sites Web hautement personnalisés. Vous pouvez télécharger cet outil dans n’importe lequel des systèmes d’exploitation Windows, Linux et Mac.
Cet outil est destiné aux développeurs PHP. Il est livré avec MariaDB, PHP et Perl. Ce qu’il y a de mieux avec cet outil, c’est qu’il possède de nombreux modules complémentaires qui vous permettent de créer des sites Web hautement personnalisés. Vous pouvez télécharger cet outil dans n’importe lequel des systèmes d’exploitation Windows, Linux et Mac.
Caractéristiques :
- Il est facile à prendre en main et est un ensemble de solutions construit pour les développeurs full-stack.
- Il est léger et vous permet de gérer des bases de données.
Prix :
Gratuit et open source.
Notepad++
Notepad++ a une interface utilisateur très simple et n’est disponible que pour les systèmes d’exploitation Windows. Mais ne vous laissez pas tromper par son interface utilisateur car cet outil peut prendre en charge plus de 80 langages de programmation. Il fait également office d’éditeur de texte et dispose de fonctions de pliage de code et de traitement de la syntaxe.
Caractéristiques :
- Ce logiciel est écrit en C++.
- Il remplace le Bloc-notes et prend en charge jusqu’à 80 langages avec la mise en évidence du code, le pliage du code et de nombreuses autres fonctions utiles.
Prix :
Gratuit.
REST-assured
 Spécialement conçu pour les développeurs Java, REST-assured est un outil qui vous permet de créer et de tester des API pour les intégrer à votre site Web et améliorer ses capacités. Cet outil est populaire car il remplace le code passe-partout pour gérer les API REST.
Spécialement conçu pour les développeurs Java, REST-assured est un outil qui vous permet de créer et de tester des API pour les intégrer à votre site Web et améliorer ses capacités. Cet outil est populaire car il remplace le code passe-partout pour gérer les API REST.
Caractéristiques :
- Il élimine la nécessité d’écrire une grande partie du code passe-partout, notamment la configuration d’une connexion HTTP, la réception d’une requête et l’analyse des données reçues.
- Il s’agit d’une bibliothèque Java utilisée pour tester et valider les services REST.
Prix :
Gratuit et open source.
ProtoPie
Vous avez maintenant une conception pour votre site Web et vous voulez la mettre en œuvre et réaliser un prototype tangible. C’est là qu’intervient ProtoPie, qui vous permet de transformer des conceptions interactives en prototypes. Il vous offre le moyen le plus rapide de réaliser le prototype sans une seule ligne de code.
Caractéristiques :
- L’extension ProtoPie est disponible pour Figma Adobe XD et Sketch.
- Vous pouvez créer des designs réalistes facilement grâce au modèle sans code de ProtoPie.
Prix :
Vous pouvez commencer à utiliser ProtoPie aujourd’hui avec leur plan gratuit. Cependant, si vous souhaitez passer à la version supérieure, il existe un plan Pro et Enterprise pour vous à partir de 67 $ par mois.
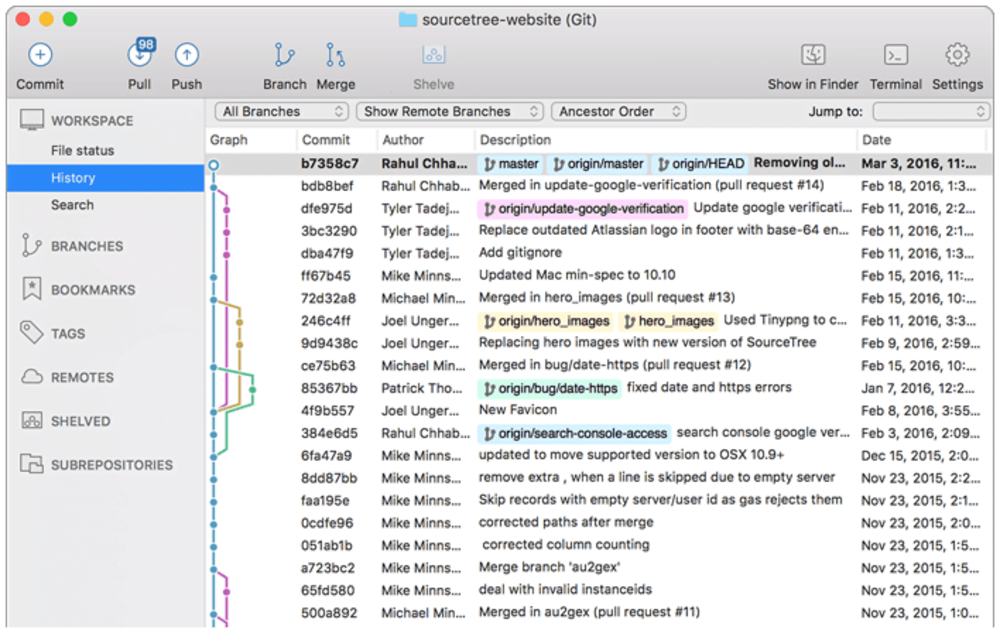
SourceTree
 SourceTree est une interface utilisateur graphique utilisée pour visualiser votre dépôt Git. Au fur et à mesure que votre application se développe, vous commencez à ajouter différentes fonctionnalités et le nombre de brunches et de fusions augmente dans votre dépôt Git. Cela peut devenir difficile à visualiser et ralentir votre processus de développement. SouceTree résout ce problème grâce à son interface simplifiée et intuitive.
SourceTree est une interface utilisateur graphique utilisée pour visualiser votre dépôt Git. Au fur et à mesure que votre application se développe, vous commencez à ajouter différentes fonctionnalités et le nombre de brunches et de fusions augmente dans votre dépôt Git. Cela peut devenir difficile à visualiser et ralentir votre processus de développement. SouceTree résout ce problème grâce à son interface simplifiée et intuitive.
Caractéristiques :
- Les diagrammes de branchement visuels de SourceTree permettent de suivre facilement la progression de l’équipe.
- Le logiciel est disponible pour Windows et Mac.
Prix :
Gratuit.
Tailwind CSS
Un autre des outils de développement Web les plus utiles est Tailwind CSS. Avec l’aide de Tailwind CSS, vous n’avez pas besoin de laisser votre HTML de côté pour concevoir. Cet outil est idéal pour les développeurs qui aiment la manière traditionnelle de styliser les composants HTML. Donc, si vous êtes l’un d’entre eux, essayez-le. Il est gratuit et open source.
Caractéristiques :
- Tailwind vous permet de styliser vos éléments HTML en ajoutant des noms de classe, vous n’avez donc pas besoin de trouver des noms de classe pour styliser séparément en CSS.
- Avec Tailwind, comme vous ajoutez directement à votre fichier HTML, vos fichiers CSS restent compacts et organisés.
Prix :
Pour les projets personnels, vous pouvez obtenir un abonnement à vie à Tailwind pour le prix de 299 $. Et pour le travail en équipe, il est de 799 $.
Yarn
Yarn a la même fonctionnalité que NPM et il vous permet de télécharger un framework à ajouter à votre site web. Ce gestionnaire de paquets est surtout connu pour sa stabilité et sa vitesse de téléchargement de différents paquets.
Caractéristiques :
- Yarn peut installer des paquets à partir du cache local.
- Il télécharge les paquets en parallèle, contrairement à NPM, et est donc plus rapide que ce dernier.
Framer
 Framer est un outil de conception et un constructeur de sites Web fusionnés en une seule plateforme pour les personnes qui aiment le code. Vous pouvez créer des prototypes interactifs et hautement personnalisables et publier ces composants directement sur votre site Web à l’aide de Framer après les avoir finalisés à l’intérieur.
Framer est un outil de conception et un constructeur de sites Web fusionnés en une seule plateforme pour les personnes qui aiment le code. Vous pouvez créer des prototypes interactifs et hautement personnalisables et publier ces composants directement sur votre site Web à l’aide de Framer après les avoir finalisés à l’intérieur.
Caractéristiques :
- Il vous permet de concevoir votre site Web avec des médias, des liens et des animations.
- Après la conception, vous pouvez publier votre site Web directement à partir de Framer.
Prix :
Vous pouvez commencer par la version gratuite et si vous voulez passer à la version supérieure, il existe deux plans : Basic et Pro, à partir de 15 et 25 dollars par mois si la facturation est annuelle.
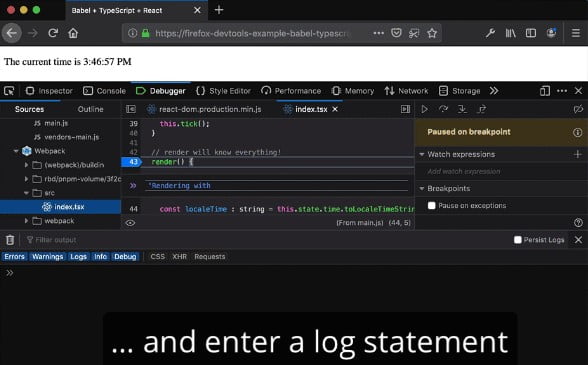
Firefox Dev Tools
 Chrome est un navigateur populaire mais saviez-vous que Firefox est l’un des navigateurs les plus populaires parmi les développeurs ? Il y a une bonne raison à cela. Il s’agit des outils de développement étendus de Firefox. Vous pouvez même personnaliser les fonctionnalités des composants de votre site Web dans le navigateur lui-même avant de décider de le finaliser en modifiant le code dans les fichiers de votre programme. Essayez-le donc dès aujourd’hui et découvrez avec quel navigateur vous êtes le plus compatible.
Chrome est un navigateur populaire mais saviez-vous que Firefox est l’un des navigateurs les plus populaires parmi les développeurs ? Il y a une bonne raison à cela. Il s’agit des outils de développement étendus de Firefox. Vous pouvez même personnaliser les fonctionnalités des composants de votre site Web dans le navigateur lui-même avant de décider de le finaliser en modifiant le code dans les fichiers de votre programme. Essayez-le donc dès aujourd’hui et découvrez avec quel navigateur vous êtes le plus compatible.
Caractéristiques :
- Il dispose de nombreux panneaux utiles comme un débogueur, une console, un réseau, un panneau de stockage, etc.
- Il possède même un panneau de polices permettant au développeur d’inspecter minutieusement les polices utilisées dans la conception et de les ajuster dans le navigateur avant de modifier le code réel dans l’éditeur de code.
Prix :
Gratuit.
Conclusion
Cela fait beaucoup d’outils, et vous vous sentez peut-être un peu dépassé. Mais ne vous inquiétez pas ; chacun de ces outils est conçu pour résoudre un problème spécifique, et vous n’avez pas besoin de tous les utiliser pour créer et publier votre premier site Web. Faites votre choix en se basant sur notre guide complet.
Lire aussi: Framework web, top 26 du développement backend et frontend
FAQ Outils de développement web
Cela dépend du type de problème auquel vous êtes confronté. Par exemple, si vous voulez créer des éléments frontaux réutilisables, AngularJS peut répondre à vos besoins, mais si vous avez besoin d'un éditeur de code efficace avec un terminal intégré, vous devriez opter pour Visual Studio Code ou Sublime Text.
Les outils de développement frontaux sont des applications logicielles utilisées pour construire l'interface utilisateur (IU) des sites Web et des applications mobiles. Ces outils réduisent le temps et les efforts requis pour le développement Web en fournissant des éléments par glisser-déposer et de nombreuses fonctions intégrées qui facilitent la création d'une mise en page de conception Web attrayante. Parmi les outils de développement frontal très populaires et largement utilisés, citons AngularJS (un framework JavaScript), VS code (un IDE), Bootstrap (pour le style), Sass, etc.
JavaScript est le langage de programmation le plus populaire et le plus apprécié pour le développement frontal.
Encore une fois, les meilleurs outils sont relatifs au type de problème auquel vous êtes confronté. Si vous voulez construire un serveur, vous pouvez utiliser Express, qui est un framework Node.js. Si vous voulez connecter une base de données à votre site Web, vous pouvez utiliser MongoDB. D'autre part, si vous cherchez à construire un site web sans serveur, vous pouvez choisir Firebase. Ainsi, en fonction de vos préférences, de vos ressources et de l'accessibilité de l'outil, la réponse varie.
JavaScript est largement utilisé pour le développement du front-end mais Node.js, qui est un runtime JavaScript, est utilisé pour construire le back-end d'un site Web. Lorsqu'il s'agit de construire un site Web, vous avez de nombreux choix.Quel est le meilleur outil pour le développement web ?
Que sont les outils de développement frontaux ?
Quel est le langage le plus populaire pour le développement frontal ?
Quel est le meilleur outil pour le développement back-end ?
JavaScript est-il utilisé seulement pour le développement frontend ?