La majorité des visites de sites web dans le monde sont attribuées à des appareils mobiles. Optimiser votre site web pour le SEO mobile n’a jamais été aussi important en référencement.
Dans cet article, je vais commencer par expliquer ce qu’est le mobile SEO et pourquoi il est important. J’aborderai ensuite l’objet principal de cet article, en partageant mes 10 meilleurs conseils pour une optimisation mobile efficace.
Qu’est-ce que le SEO mobile ?
Le SEO mobile est le processus d’optimisation de la version mobile d’un site Web pour générer du trafic organique à partir des moteurs de recherche. L’optimisation mobile vise à fournir la meilleure expérience possible sur les appareils mobiles, où les implémentations techniques, telles que l’utilisation du responsive design, jouent un rôle clé.
Pourquoi l’optimisation mobile est-elle importante ?
Selon Statista, les appareils mobiles ont généré 59 % du trafic mobile mondial au dernier trimestre 2022.
Ce ne sont pas seulement les utilisateurs qui consultent principalement votre site à partir d’un appareil mobile, mais aussi Googlebot.
En 2016, Google a annoncé l’indexation mobile-first. En conséquence, Google explore principalement le web via l’agent utilisateur Googlebot pour smartphone. Cela signifie que Google utilisera principalement la version mobile du contenu pour l’indexation et le classement.
L’indexation mobile-first a commencé à être déployée en 2018. La majorité des sites ont déjà adopté ce nouveau format d’indexation.
Pendant de nombreuses années, c’était un sujet brûlant parmi les professionnels du SEO. Cependant, l’indexation mobile-first fait désormais « partie de la vie », comme le dit John Mueller de Google.
10 conseils pour rendre votre site web adapté aux mobiles
Maintenant que nous savons pourquoi le SEO mobile est si cruciale, voici mes 10 meilleurs conseils pour vous assurer que vous optimisez efficacement pour le mobile.
Conseil n° 1. Utilisez la conception réactive
Lorsqu’il s’agit de choisir votre approche pour diffuser du contenu sur différents appareils, vous avez le choix entre plusieurs options.
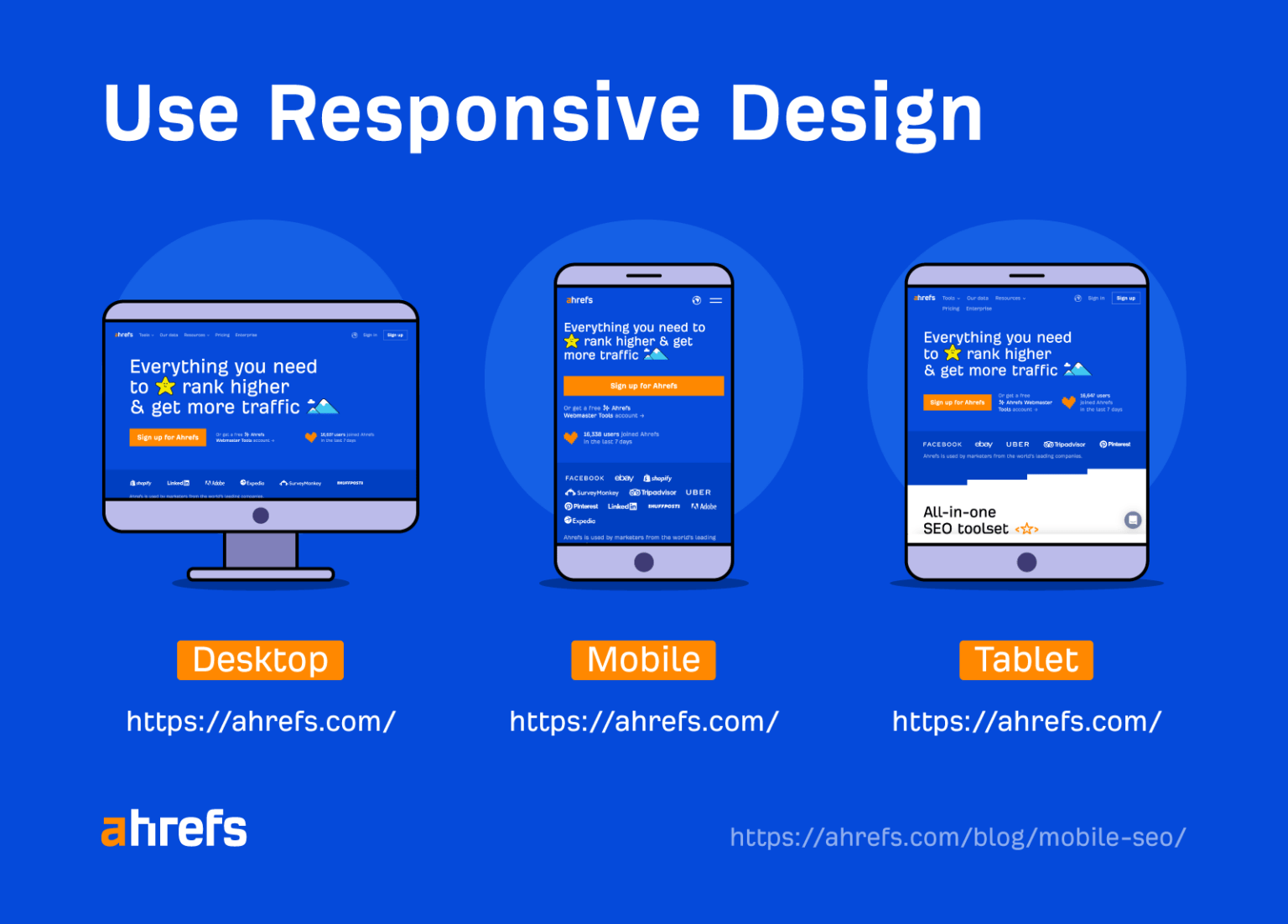
Conception réactive (recommandée)
Avec la conception réactive, vous diffusez le même fichier HTML quel que soit l’appareil. Les feuilles de style CSS modifient ensuite le rendu de la page pour l’adapter aux dimensions de la fenêtre de visualisation de l’appareil. Cela signifie également que vous utilisez une seule URL pour diffuser toutes les versions de votre contenu.
La conception réactive vous permet de charger efficacement le même contenu, orienté en fonction de l’appareil.
 Le responsive design est le choix recommandé, non seulement parmi les SEO, mais aussi dans les conseils de Google.
Le responsive design est le choix recommandé, non seulement parmi les SEO, mais aussi dans les conseils de Google.
En 2019, John s’est rendu sur Reddit pour déclarer : « À un moment donné, tous ces sites avec des URL mobiles distinctes devraient simplement passer à un design réactif. »
En fin de compte, il n’y a pas de gain SEO en utilisant le responsive design. En revanche, il est beaucoup plus facile et plus propre à entretenir. Par exemple, vous n’aurez pas à vous soucier des problèmes canoniques ou de l’incompréhension de Googlebot quant à l’URL à servir dans les classements mobile/ordinateur de bureau.
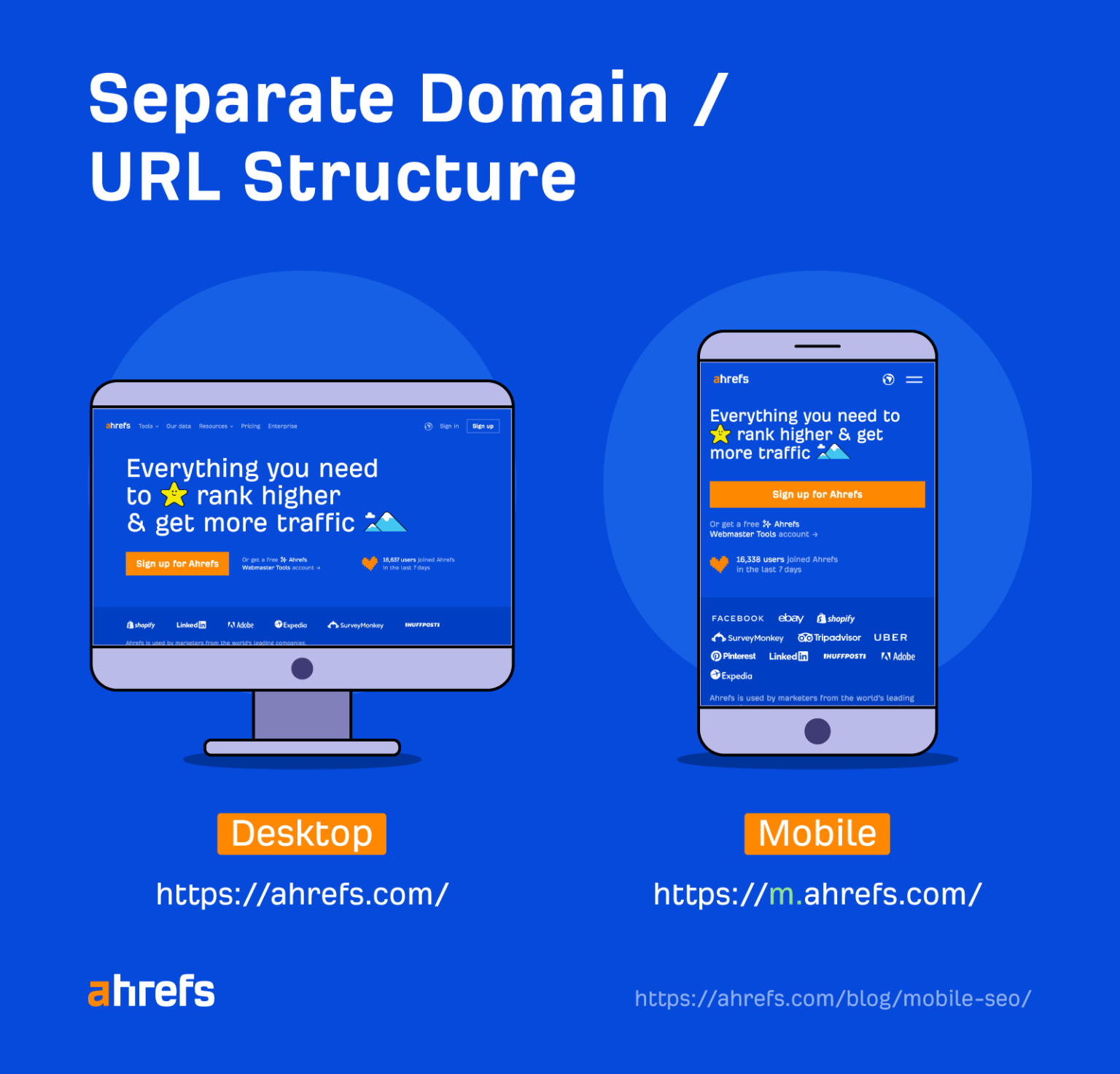
Structure de domaine/URL distincte (non recommandé)
Une approche couramment utilisée dans le passé consiste à servir la version mobile d’une page via une URL ou une structure de domaine distincte. Un exemple courant est la structure m.
Ordinateur de bureau : exemple.com/page
Mobile : m.exemple.com/page
Lorsqu’un utilisateur charge votre page, le serveur doit déterminer l’appareil qu’il utilise et le diriger vers l’URL appropriée.
Cette approche n’est pas recommandée, car l’utilisation de plusieurs URL pour une seule page conduit à un scénario désordonné de gestion des URL.
Même si les signaux corrects sont en place, il existe un risque supplémentaire que Googlebot n’interprète pas ces signaux de manière appropriée. Cela peut entraîner des problèmes d’indexation, voire l’identification par Google des pages en tant que contenu dupliqué.
Si vous travaillez actuellement avec cette configuration, vous devez vous assurer que vous suivez la structure de balise canonique ci-dessous :
Bureau : Balise canonique auto-référencée
Mobile : Balise canonique vers l’URL cible de l’ordinateur de bureau
Vous devrez également mettre en place une balise rel= »alternate » sur la version de bureau.
<link rel= »alternate » media= »only screen and (max-width : 640px) » href= »https://m.example.com/ »>
Cela dit, la meilleure solution à long terme est de passer à une configuration responsive design pour un SEO mobile optimal.
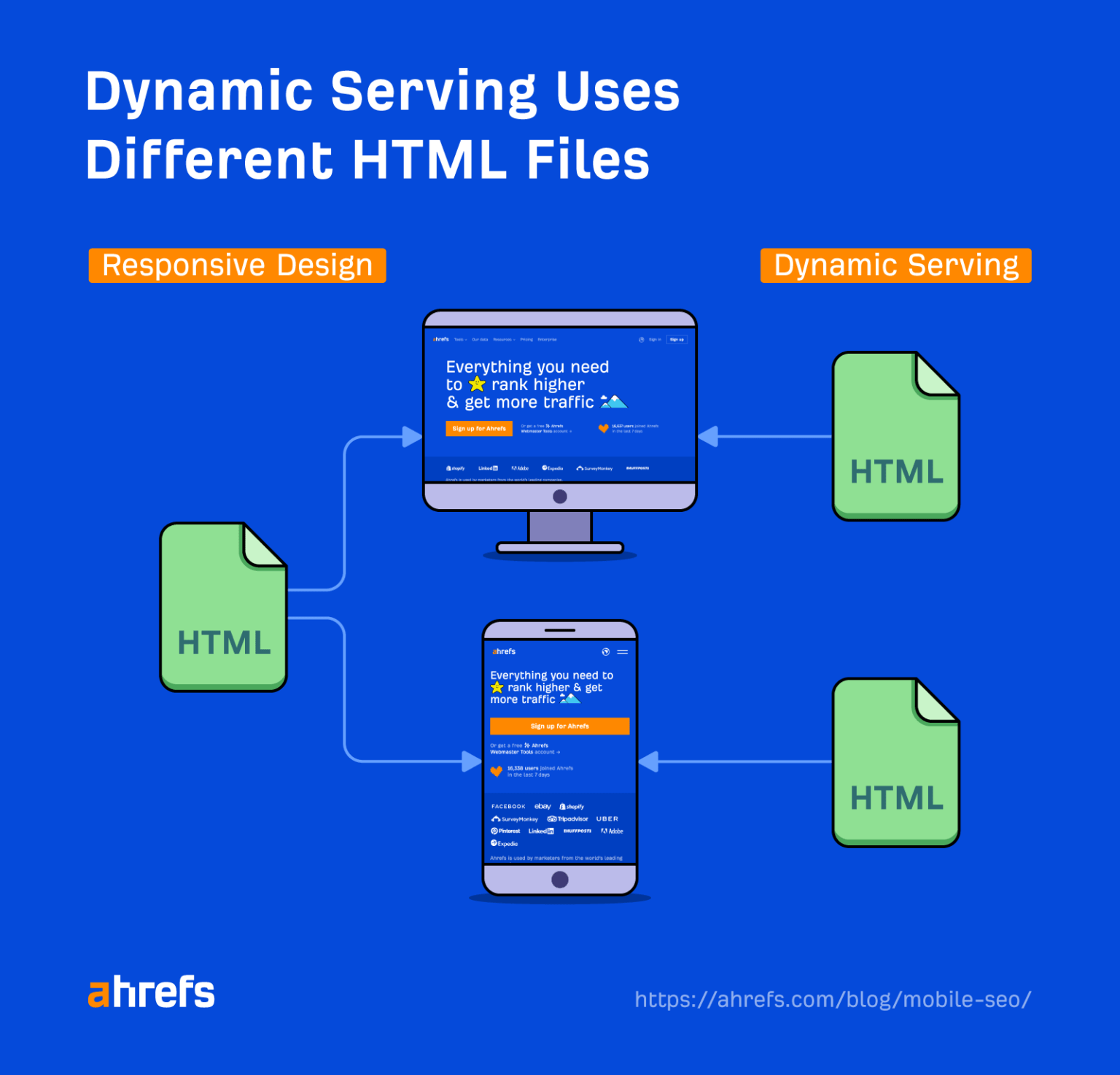
Service dynamique (non recommandé)
À l’instar de la conception réactive, la diffusion dynamique permet de diffuser un contenu adapté à différents appareils via une URL unique.
Cependant, la principale différence avec la diffusion dynamique est que vous diffusez différents fichiers HTML prédéfinis pour s’adapter à l’appareil concerné.
Cette approche est certainement plus intéressante que l’option de la structure URL/domaine séparée, car elle permet de diffuser le contenu sur plusieurs appareils via une seule URL.
Toutefois, la diffusion dynamique n’est pas recommandée. L’histoire nous enseigne que cette approche est réputée pour ses problèmes techniques.
Avec la diffusion dynamique, c’est à votre serveur web de déterminer sur quel appareil l’utilisateur navigue. Il arrive souvent que la version de bureau de la page soit accidentellement affichée aux utilisateurs d’un appareil mobile.
Conseil n° 2. Optimisez la vitesse des pages sur les appareils mobiles
À l’ère des Core Web Vitals, on pourrait affirmer que de solides performances en matière de vitesse de page n’ont jamais été aussi recherchées par les professionnels du SEO.
En fait, lorsque Google a commencé à utiliser Core Web Vitals comme facteur de classement en 2021, il s’est concentré uniquement sur les performances des appareils mobiles. Google a ensuite attendu février 2022 pour utiliser les performances de Core Web Vital pour les ordinateurs de bureau comme facteur de classement. Il est clair que Google donne la priorité à tel ou tel appareil.
Google applique les signaux de classement Core Web Vital pour mobile et pour ordinateur de bureau aux résultats de recherche respectifs. Ainsi, pour les résultats de recherche sur mobile, Google se concentrera sur les performances de Core Web Vital pour les appareils mobiles.
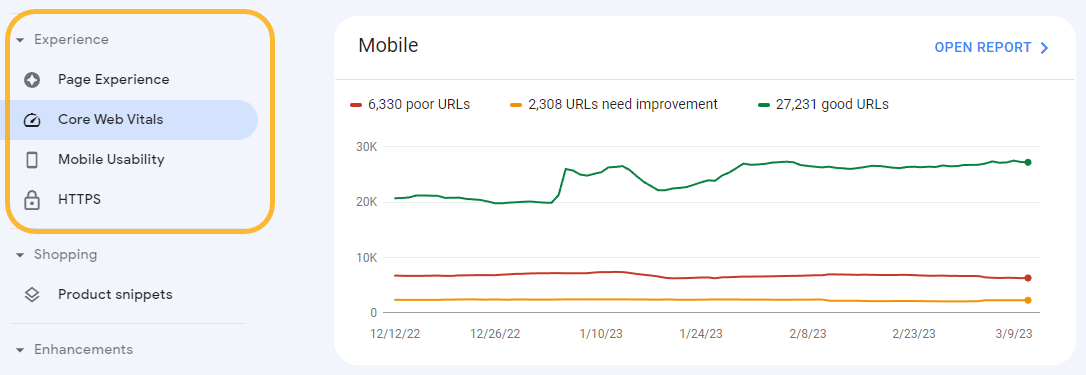
Un bon point de départ pour connaître les performances de votre site par rapport aux critères Core Web Vitals est de consulter le rapport dédié dans Google Search Console (GSC). Vous pouvez accéder à ce rapport via la navigation de gauche, dans la section Expérience.
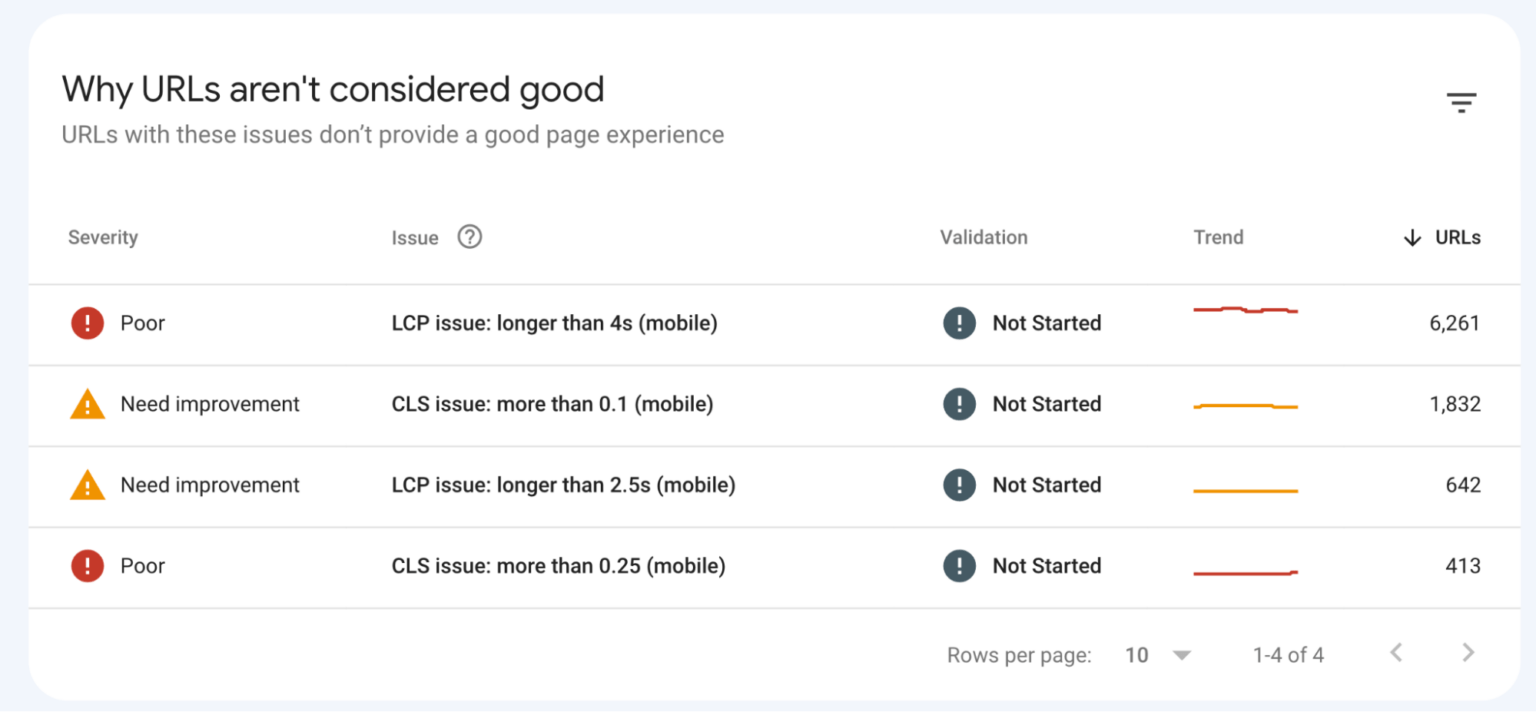
En cliquant sur le rapport mobile, vous pouvez voir comment votre site s’est comporté par rapport à chaque mesure de Core Web Vital au cours des trois derniers mois. Ces données sont recueillies via CrUX (Chrome User Experience Report) auprès d’utilisateurs réels de votre site qui ont utilisé un appareil mobile.
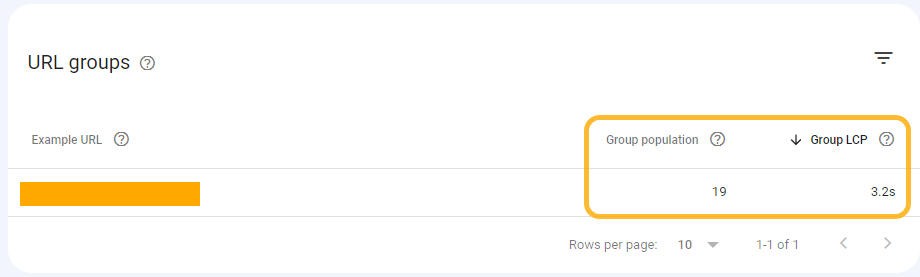
L’avantage de ce rapport dans le SGC est que les URL des problèmes sont regroupées en groupes de pages similaires. Cela signifie que vous pouvez noter une liste de modèles de pages clés sur lesquels vous devez travailler.
Pour obtenir un aperçu plus détaillé des problèmes et des solutions possibles, il est toujours utile de consulter PageSpeed Insights.
PageSpeed Insights est simple à utiliser. Il suffit d’entrer l’URL de la page que vous souhaitez tester et de cliquer sur « Entrée ». Par défaut, l’outil examinera automatiquement la version mobile de votre page.
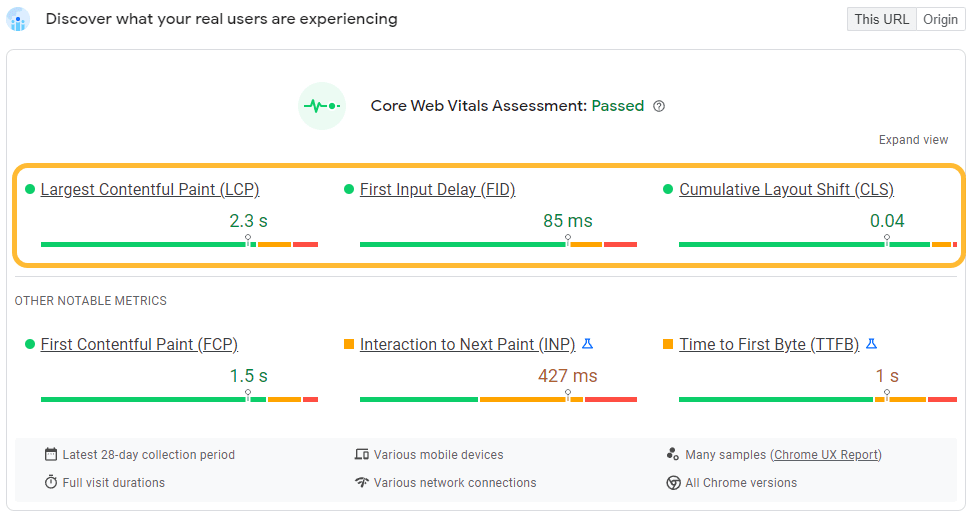
Dans un premier temps, quelques informations vous sont présentées sous le titre « Découvrez ce que vivent vos utilisateurs réels ». Ce rapport est le principal sur lequel je me concentre, pour commencer.
Ce rapport utilise des données d’utilisateurs réels via CrUX. Non seulement il est important de comprendre l’expérience des utilisateurs réels par opposition aux robots, mais Google utilise également cette source de données dans son algorithme de classement.
Ici, nous pouvons voir que la page d’accueil d’Ahrefs a réussi les trois mesures Core Web Vital.
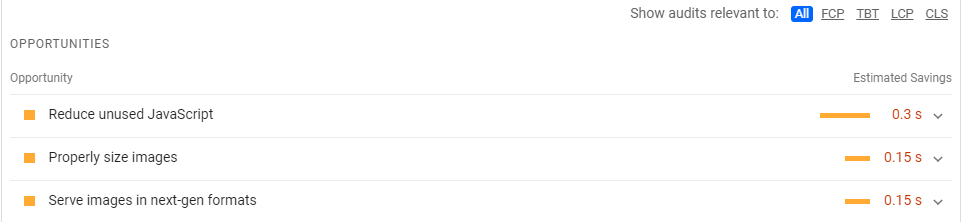
Plus loin dans le rapport, vous trouverez également des actions dans les sections « opportunités » et « diagnostics ». Ces actions constituent d’excellents points de départ pour discuter avec les développeurs de l’amélioration des performances de Core Web Vital.
Lorsque vous utilisez PageSpeed Insights, n’oubliez pas de tester les URL de plusieurs modèles de pages dans l’outil. Les performances en matière de vitesse des pages varient souvent considérablement d’un type de page à l’autre.
Nous ne faisons ici qu’effleurer la surface. GSC et PageSpeed Insights ne sont que d’excellents points de départ pour l’audit de la vitesse des pages.
Consultez les guides dédiés de Patrick Stox sur la vitesse des pages et Core Web Vitals pour approfondir vos connaissances, votre analyse et votre plan d’action en matière de vitesse des pages.
Conseil n° 3. Testez et surveillez votre site pour détecter les erreurs
Une bonne pratique consiste à tester régulièrement votre site pour détecter les principales erreurs d’utilisation mobile dans le cadre d’une stratégie SEO mobile.
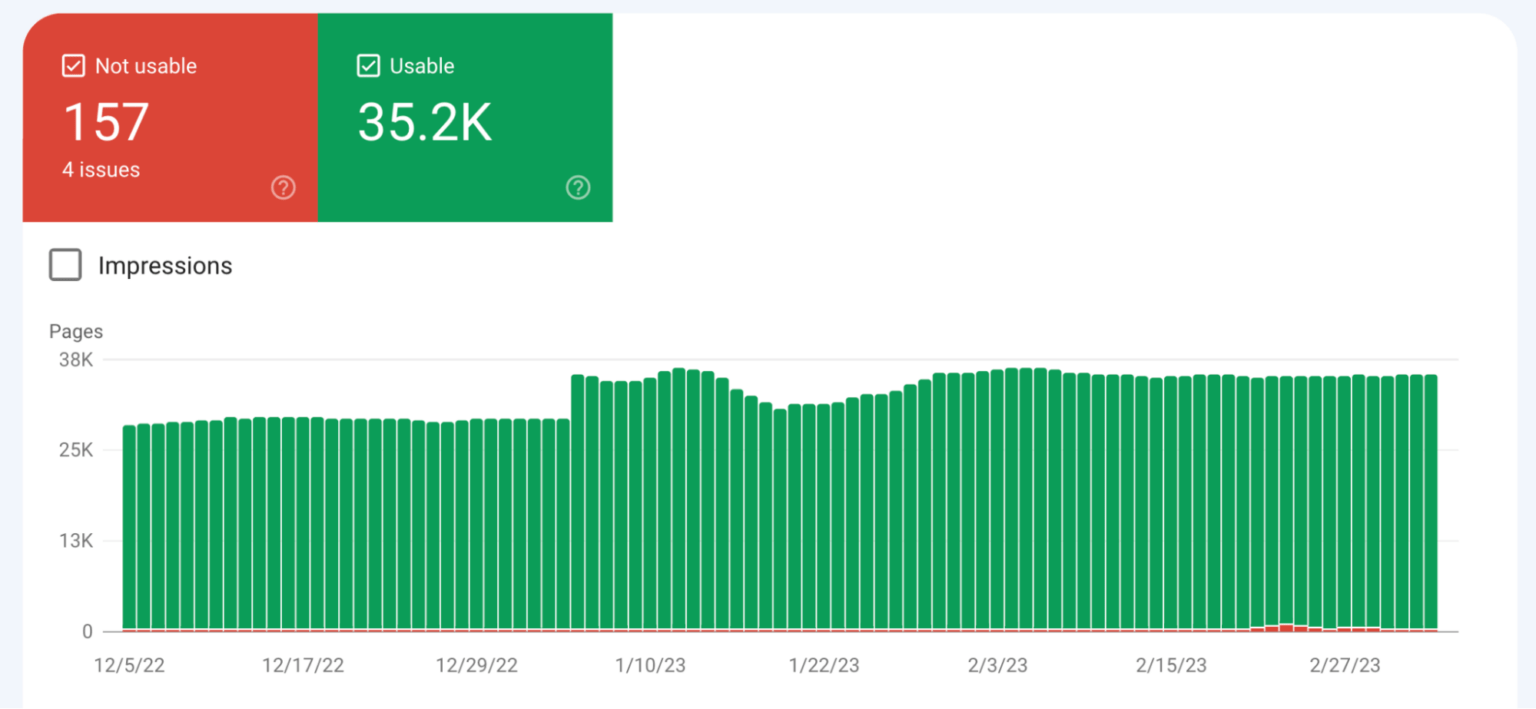
Il existe de nombreux outils pour cela, mais un bon point de départ est GSC (Google Search Console) avec un rapport dédié à l’utilisabilité mobile. Vous trouverez ce rapport dans la section Expérience de la navigation de gauche.
Vous pouvez y suivre le nombre d’URL présentant des problèmes d’utilisabilité mobile. GSC fournit un graphique de vélocité sur trois mois. Il est pratique pour identifier les pics d’erreurs, ce qui vous permet de les corréler avec les versions de développement.
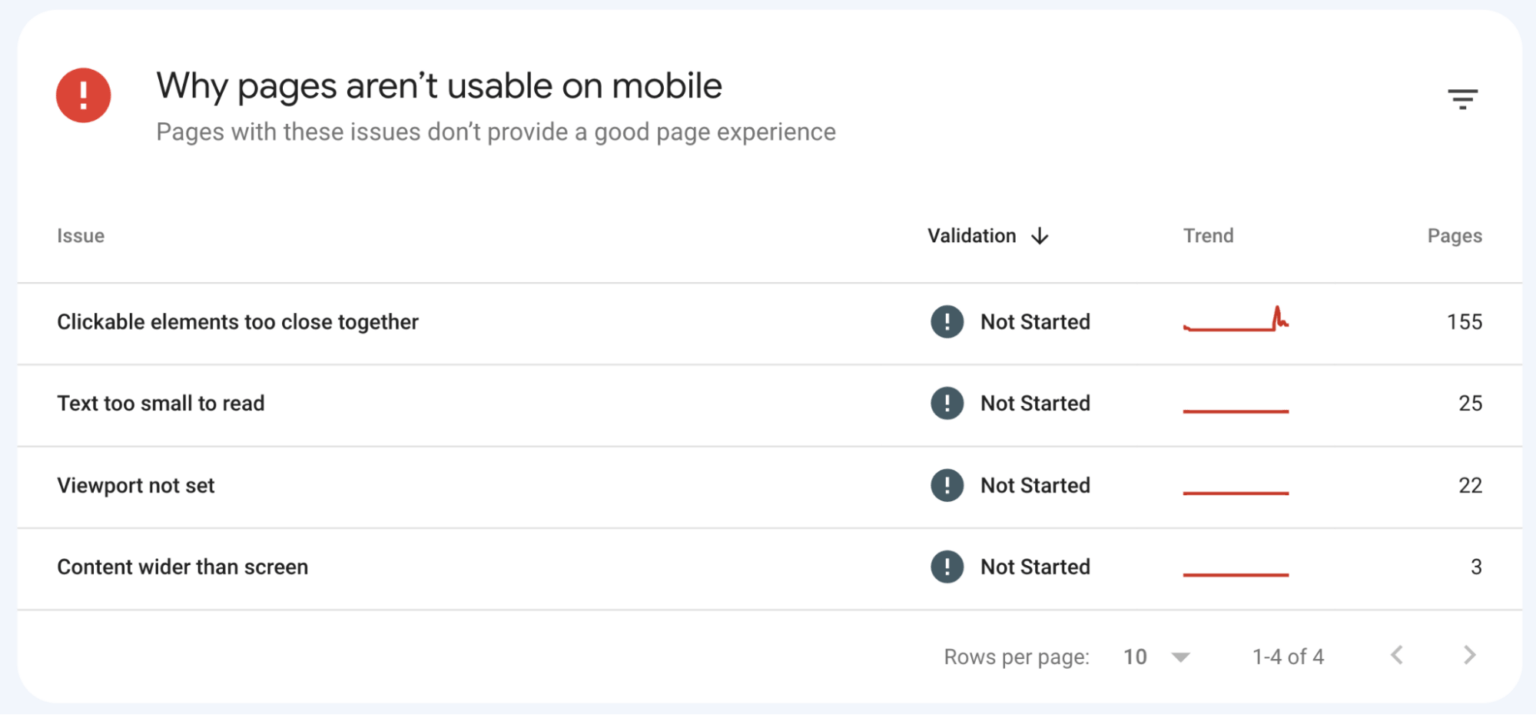
En défilant vers le bas, vous pouvez voir exactement les problèmes d’utilisabilité mobile qui se produisent sur votre site. En cliquant sur les rapports individuels, vous pourrez également voir quelles URL sont affectées.
En dehors de la Search Console, vous pouvez également utiliser l’outil Mobile-Friendly Test de Google pour détecter les problèmes d’utilisation mobile.
Cet outil est particulièrement utile si vous n’avez pas accès à la Search Console pour le site que vous souhaitez examiner. Il est toutefois recommandé d’obtenir un accès, car vous aurez automatiquement accès à un plus grand nombre d’URL.
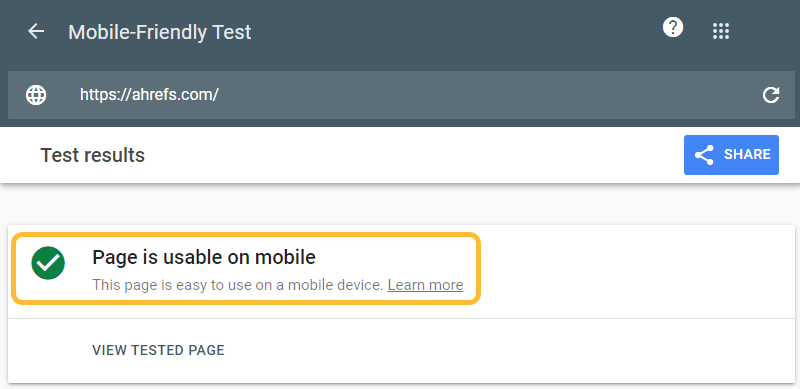
Pour utiliser le test de convivialité mobile, il vous suffit de saisir l’URL (ou le code) de la page que vous souhaitez tester pour voir si elle est considérée comme adaptée aux mobiles.
Dans ce cas, les outils montrent que la page d’accueil Ahrefs a passé le test.
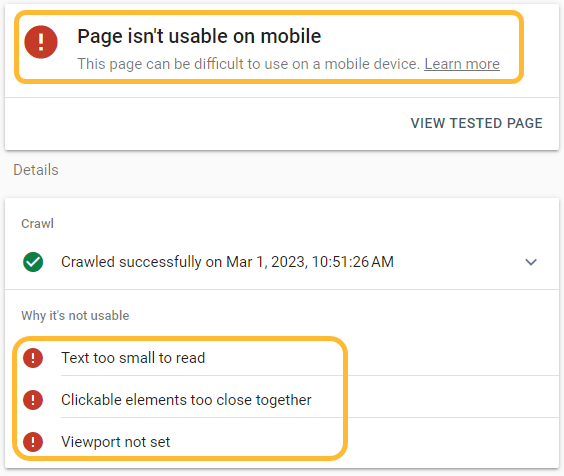
En revanche, si votre page testée n’est pas adaptée aux mobiles, vous recevrez un message indiquant qu’elle n’est pas utilisable sur mobile, avec une liste de raisons à l’appui.
Vous souhaitez en savoir plus sur les problèmes spécifiques liés à l’utilisation des téléphones portables et sur la manière dont vous pouvez les résoudre ? Google propose une excellente documentation qui va plus loin dans le détail.
Conseil n°4. Rendez votre contenu adapté aux mobiles
Veiller à ce que votre site web soit optimisé pour le SEO mobile n’est pas qu’une question de bases techniques. Vous devez également veiller à ce que votre contenu soit produit en tenant compte des utilisateurs mobiles.
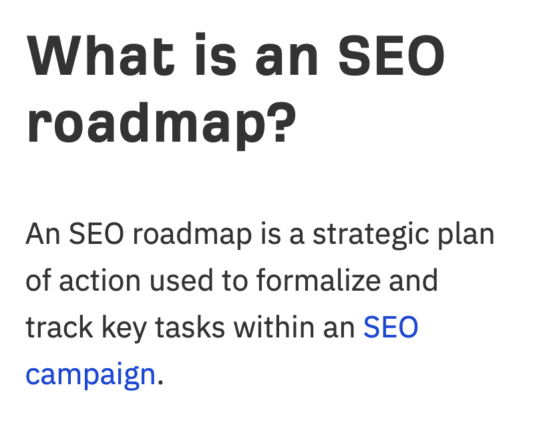
De nombreux SEO préfèrent utiliser des paragraphes et des phrases plus courts. Cela s’aligne parfaitement sur les pratiques d’optimisation mobile.
Cette approche garantit que votre contenu est lisible sur les appareils mobiles. Qui arrive sur un article et veut lire un gros mur de texte ? Pas moi.
En règle générale, il faut viser un maximum de trois phrases par paragraphe. Si un paragraphe ne comporte naturellement qu’une seule phrase, cela ne pose pas de problème.
Lors de la relecture des projets de textes, il est conseillé de diviser les phrases longues en phrases plus courtes lorsque cela est possible.
La même règle s’applique aux introductions. En fait, c’est là que vous devez appliquer ces règles de la manière la plus stricte. Elles doivent être courtes, percutantes et directes.
Pour améliorer la lisibilité de votre texte, vous devez le diviser en incluant divers éléments et supports.
Il peut s’agir :
- De puces
- De listes numérotées
- De citations
- D’images
- De vidéos
Vous voyez ce que je viens de faire ?
Lorsque vous utilisez différents types de médias, vous devez vous assurer qu’ils s’affichent correctement sur les appareils mobiles. Il est très frustrant pour les utilisateurs de voir une image s’afficher de manière disproportionnée.
Conseil n°5. Optimisez pour les SERP mobiles
Les SERP (pages de résultats des moteurs de recherche) mobiles peuvent varier considérablement entre la version mobile et la version de bureau.
Lorsque vous parcourez les SERP pour un mot-clé donné, il est important de vérifier manuellement les résultats sur ordinateur et sur mobile.
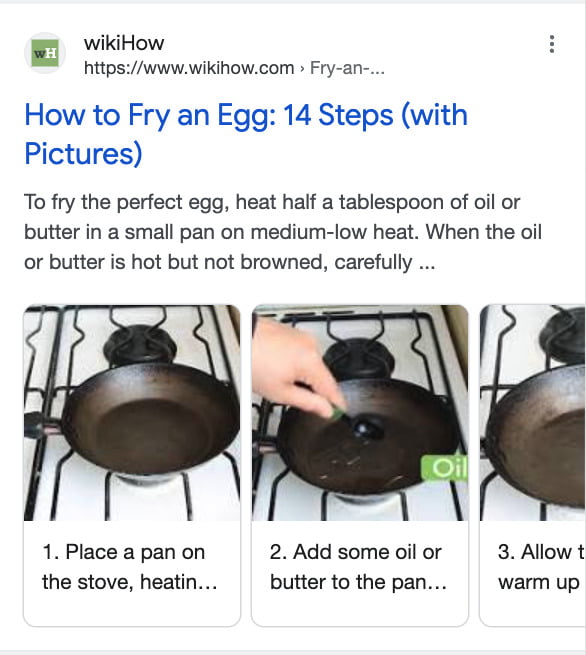
Voici un exemple. Prenons ce résultat de recherche wikiHow pour la requête « comment faire frire un œuf ».
Dans les résultats de la recherche sur ordinateur, nous avons un résultat de recherche assez standard.
Sur les résultats mobiles, cependant, nous pouvons voir que Google a inclus le résultat riche en images.
Le domaine des SERP est crucial. L’obtention de fonctionnalités riches, comme dans l’exemple ci-dessus, permet à votre résultat de sortir du lot.
Cela montre à quel point le balisage de schéma est important et pertinent pour l’optimisation mobile. Dans cet exemple, wikiHow a fait du bon travail en incluant le schéma « comment faire ».
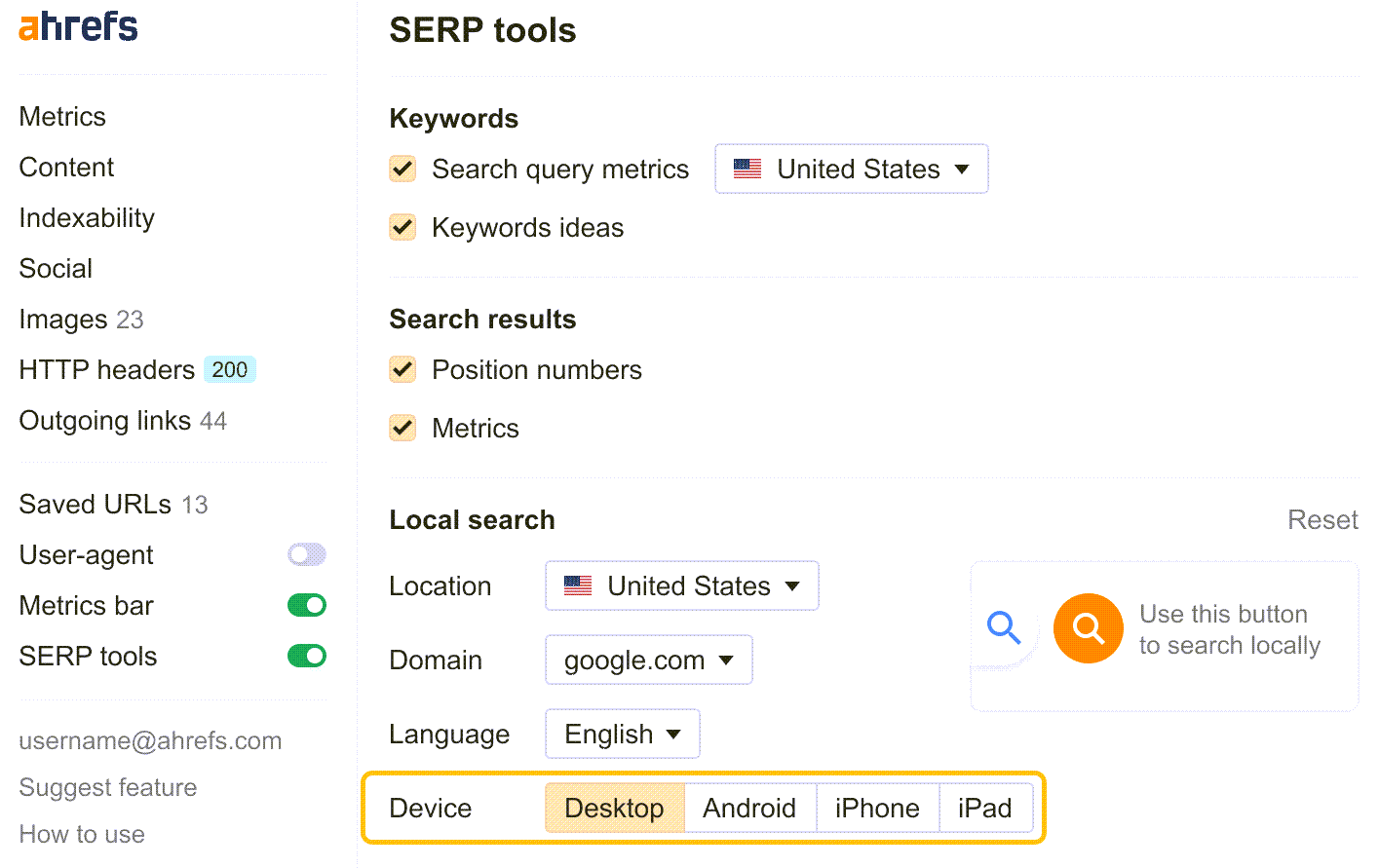
Vous souhaitez changer d’appareil dans les résultats de recherche, mais vous ne voulez pas prendre votre téléphone ? Avec la barre d’outils SEO d’Ahrefs, vous pouvez charger les résultats d’un autre appareil directement dans votre navigateur de bureau.
Conseil n°6. Incluez une navigation adaptée aux mobiles
L’un des éléments les plus importants à prendre en compte lors de l’optimisation de votre site pour le SEO mobile est le choix de la mise en œuvre de la navigation dans l’en-tête.
C’est facilement l’une des zones du site les plus compliquées à adapter à un appareil mobile.
Le menu hamburger est devenu une option populaire dans le monde mobile-first. Il doit son nom au fait que le bouton ressemble souvent à un hamburger (apparemment).
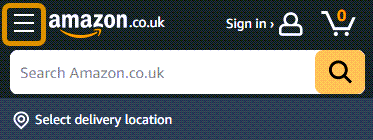
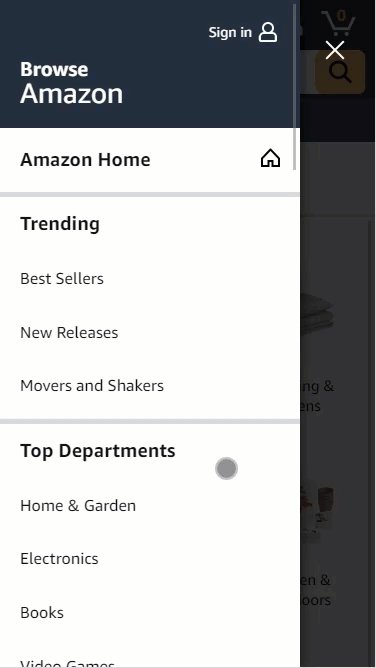
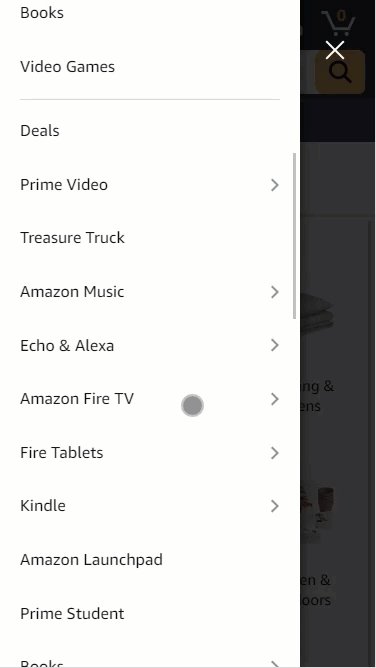
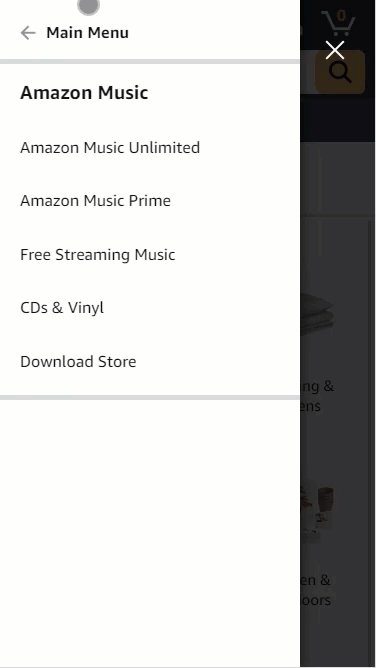
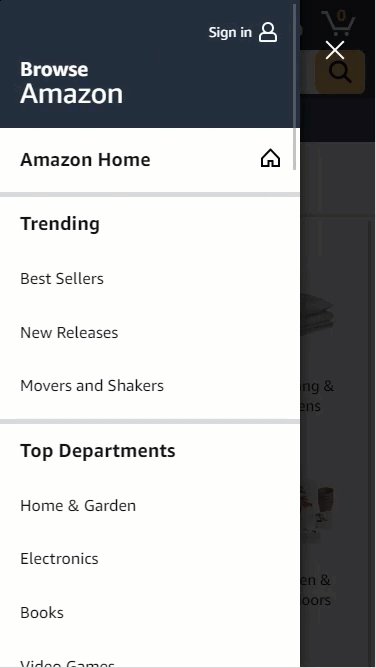
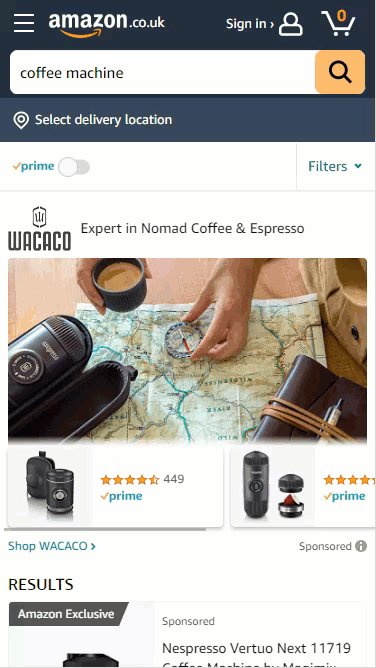
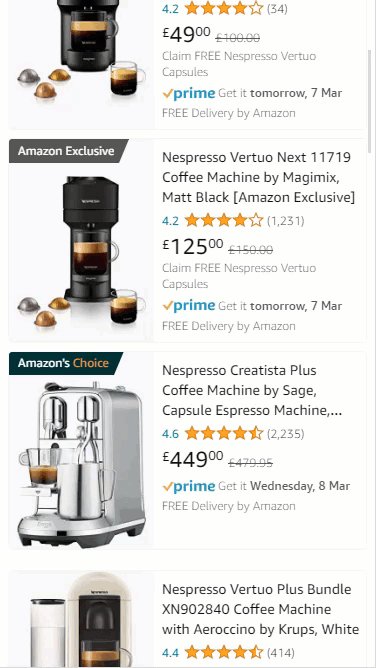
Voici un exemple de menu hamburger en action sur Amazon.
Lorsque vous cliquez sur l’icône « hamburger », généralement située tout en haut de la page, le menu s’ouvre.
Dans le cas présent, le menu s’ouvre sur le côté gauche, avec des options permettant de développer les sous-catégories de navigation.
 Les menus hamburger font l’objet de vifs débats parmi les SEO et les professionnels de l’UX. À mon avis, cependant, la navigation par hamburger est incontournable lorsqu’il s’agit du SEO mobile.
Les menus hamburger font l’objet de vifs débats parmi les SEO et les professionnels de l’UX. À mon avis, cependant, la navigation par hamburger est incontournable lorsqu’il s’agit du SEO mobile.
Non seulement cette approche est propre et compacte, mais les utilisateurs sont de plus en plus habitués à ce type de menus sur mobile. Il n’y a pas de mal à adopter l’approche du « méga menu » pour votre site de bureau et à passer au menu hamburger pour votre site mobile.
La règle numéro 1 est de s’assurer que les liens dans les deux menus sont les mêmes. Vous devez veiller à inclure exactement les mêmes liens dans la navigation de votre site de bureau et dans celle de votre site mobile.
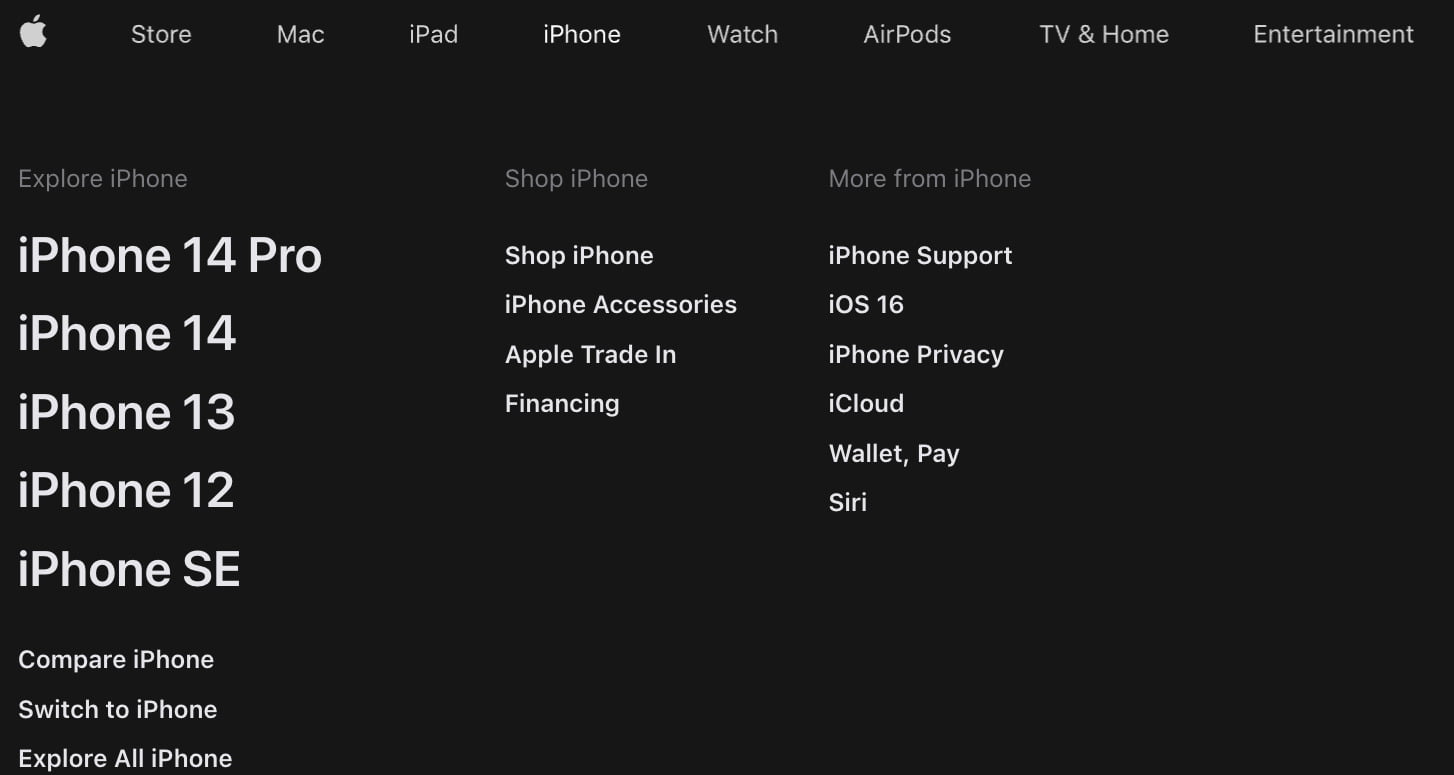
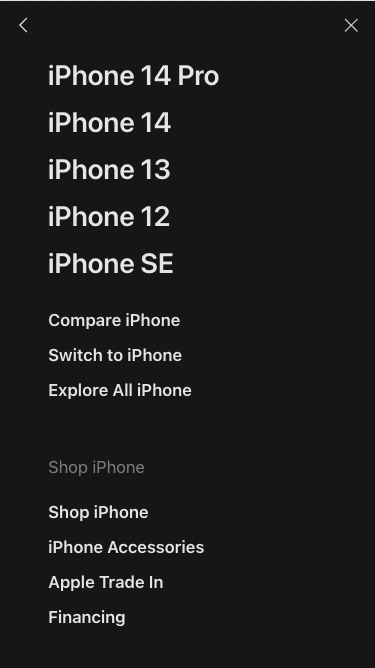
Ici, nous pouvons voir qu’Apple affiche le méga menu sur l’ordinateur de bureau.
Sur son site mobile, il utilise le menu hamburger mais affiche exactement les mêmes liens que sur la version de bureau.
 Pour les sites de commerce électronique, la navigation à facettes est également un élément important.
Pour les sites de commerce électronique, la navigation à facettes est également un élément important.
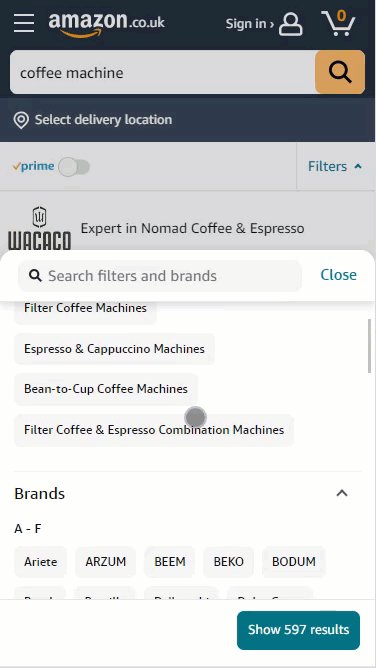
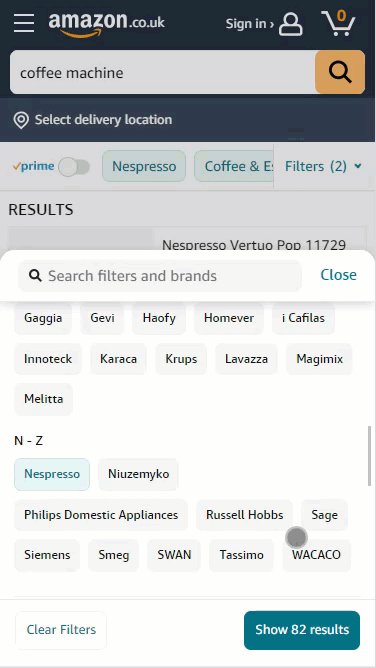
Prenons l’exemple d’Amazon. Il propose des tonnes d’options de filtrage sur ses pages de liste de produits.
Pour que la navigation à facettes reste compacte pour les utilisateurs mobiles, elle utilise une approche similaire à celle du menu hamburger.
En permettant à la navigation à facettes de se développer par un simple clic sur un bouton, votre page reste nette et compacte. C’est parfait pour les utilisateurs mobiles.
Vous souhaitez en savoir plus sur la navigation dans les sites ? Consultez l’article de Sam Underwood sur la maîtrise de la navigation sur les sites web.
Conseil n°7. Conservez le même contenu
La parité entre les versions mobile et de bureau de votre site est essentielle. Comme nous l’avons mentionné précédemment, Google explore principalement la version mobile de votre site web.
Si vous supprimez du contenu de la version mobile de votre page, vous risquez d’affaiblir votre contenu aux yeux de Google.
Cette règle doit s’appliquer à tous les types de contenu, du texte lui-même aux images. Cette règle s’applique également aux éléments techniques, des balises canoniques aux liens internes.
Un bon moyen de tester la parité mobile est d’effectuer un crawl sur votre site mobile et de le comparer à un crawl sur la version desktop de votre site.
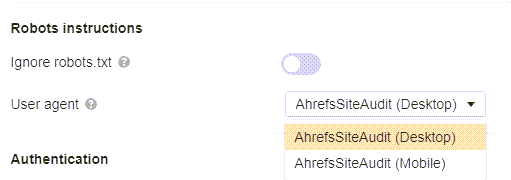
En configurant un crawl via Ahrefs’ Site Audit, vous avez la possibilité de basculer entre l’agent utilisateur mobile et l’agent utilisateur de bureau.
Vous pouvez localiser ce paramètre dans la section « Robots instructions » des paramètres de l’exploration.
 Pour tester la parité mobile via Site Audit, lancez deux recherches distinctes. L’un avec l’agent utilisateur défini sur « AhrefsSiteAudit (Desktop) » et l’autre avec « AhrefsSiteAudit (Mobile) ».
Pour tester la parité mobile via Site Audit, lancez deux recherches distinctes. L’un avec l’agent utilisateur défini sur « AhrefsSiteAudit (Desktop) » et l’autre avec « AhrefsSiteAudit (Mobile) ».
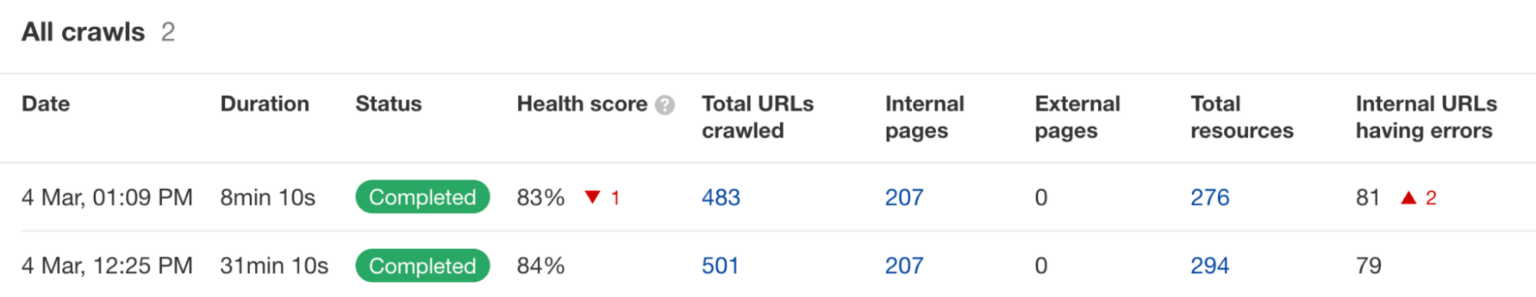
Vous pouvez ensuite comparer ces recherches côte à côte dans l’historique du projet pour vérifier la parité entre les recherches sur ordinateur et sur mobile.
Vous remarquez qu’il y a beaucoup plus d’erreurs sur le crawl mobile que sur le crawl desktop ? Cela peut indiquer que vos éléments techniques ne sont pas mis en œuvre correctement sur mobile.
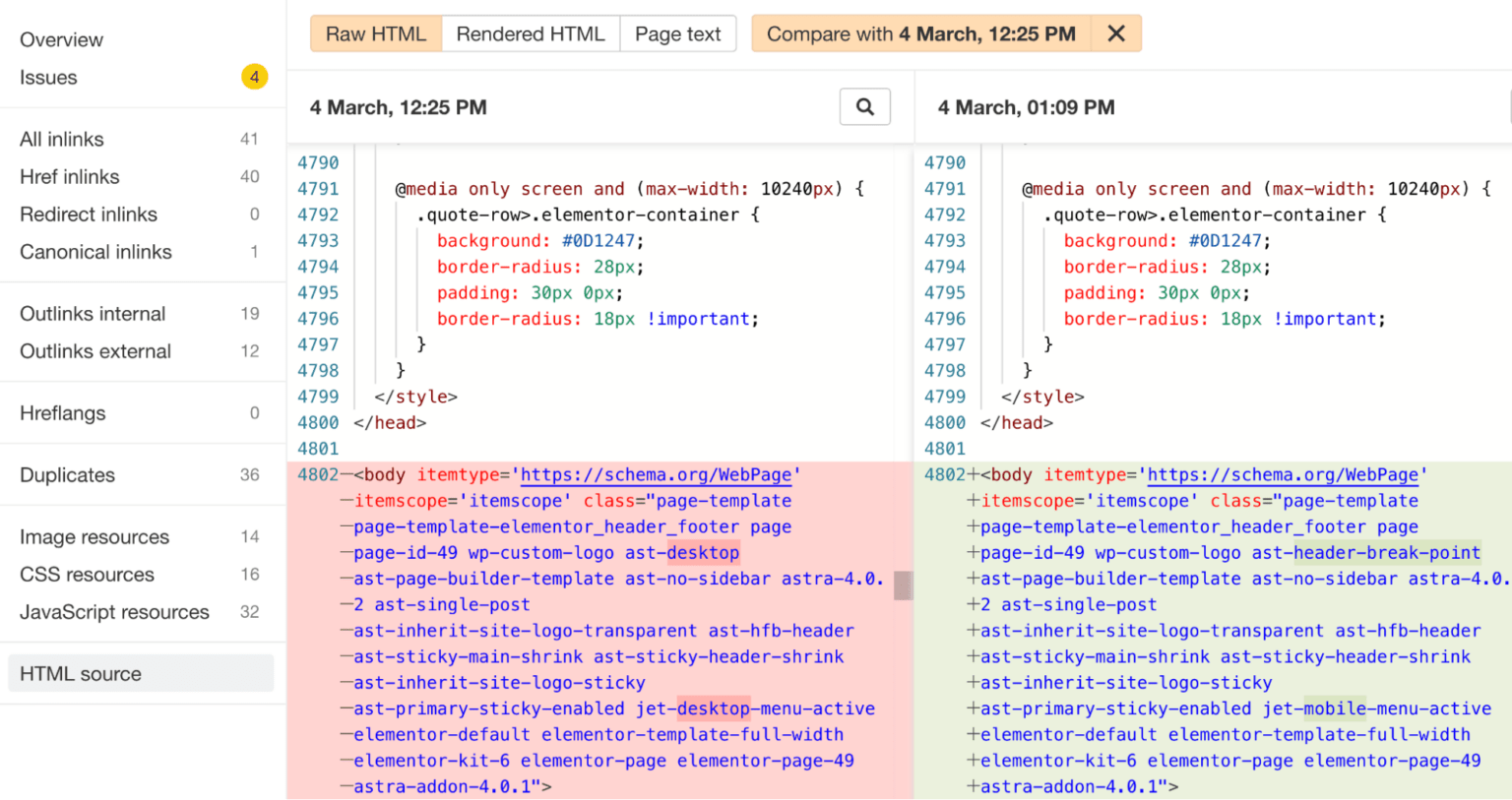
Dans l’audit de site, il est intéressant de comparer le code source HTML entre les explorations mobiles et les explorations de bureau. Cela vous permet d’identifier facilement toute différence inattendue entre le code mobile et le code desktop de votre page.
Dans l’exemple ci-dessous, nous pouvons voir que le code du menu d’en-tête a changé entre les crawls mobile et de bureau. Heureusement, dans ce cas, cette différence de code est attendue.
Vous devriez également envisager de rendre JavaScript dans les paramètres d’exploration pour les sites web qui en dépendent fortement. Vous pouvez ensuite comparer le rendu HTML entre les crawls avec différents agents utilisateurs.
Conseil n° 8. Évitez les interstitiels intrusifs
Les interstitiels (également connus sous le nom de pop-ups) qui sont intrusifs et distrayants sont frustrants pour les utilisateurs. Cette frustration est souvent encore plus forte pour les utilisateurs mobiles, car les pop-ups occupent souvent une plus grande partie de l’écran.
Non seulement vous risquez de réduire votre taux de conversion avec des fenêtres pop-up gênantes et intrusives, mais vous risquez également de recevoir un avis défavorable de la part de Google.
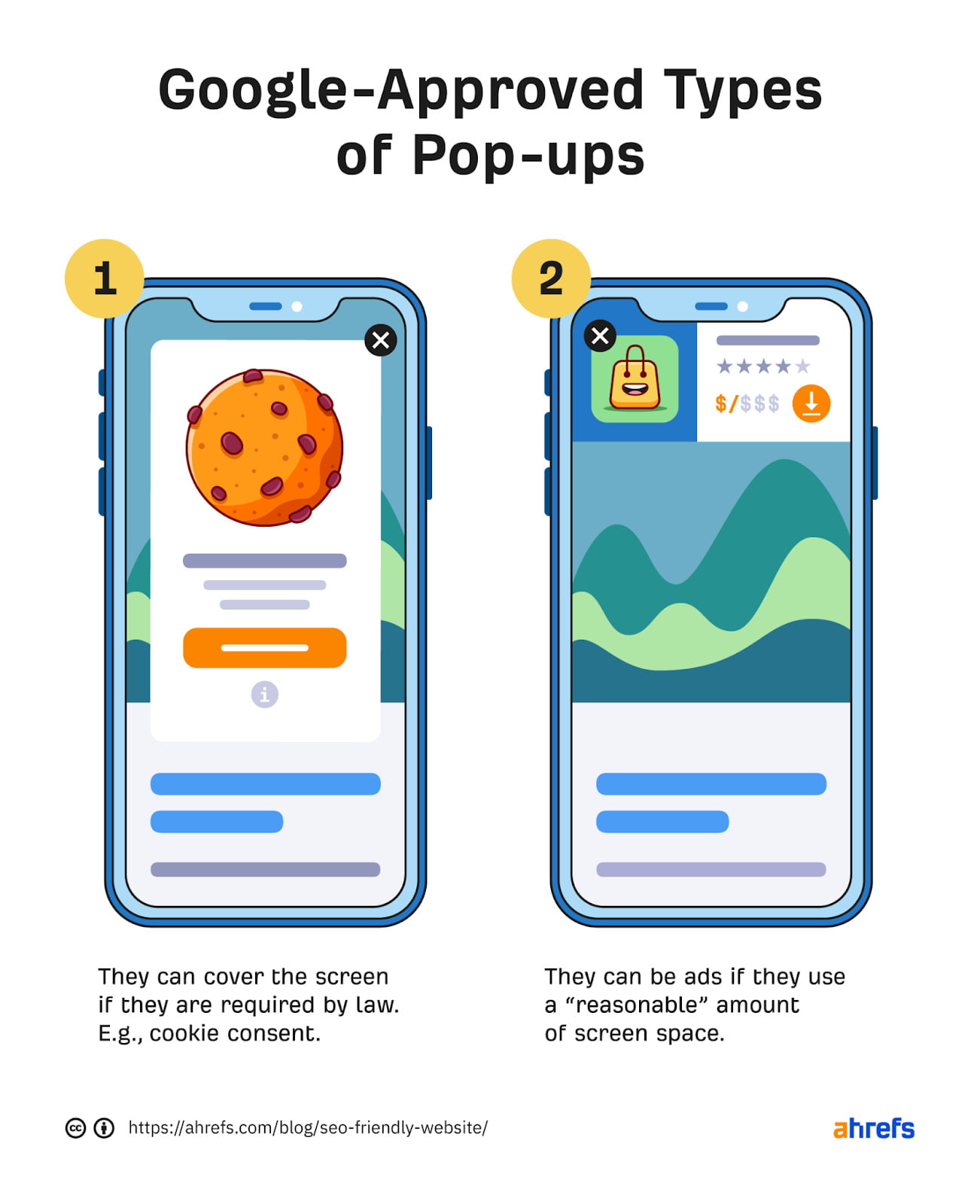
Dans le cadre de son ensemble de signaux de classement Page Experience, Google approuve des interstitiels plus subtils que les grands interstitiels qui causent une grande frustration.
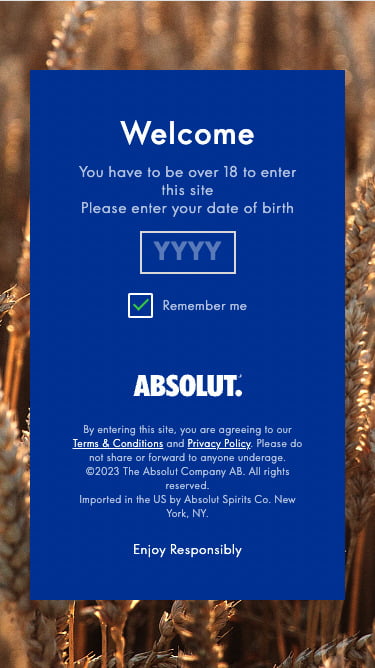
La grande exception à la règle est que l’interstitiel peut être exigé par la loi. Parmi les exemples les plus courants, on peut citer le consentement aux cookies et les fenêtres contextuelles de contrôle de l’âge.
Conseil n° 9. Examinez les performances mobiles
C’est une bonne pratique que d’examiner régulièrement les appareils qui génèrent le trafic organique de votre site web.
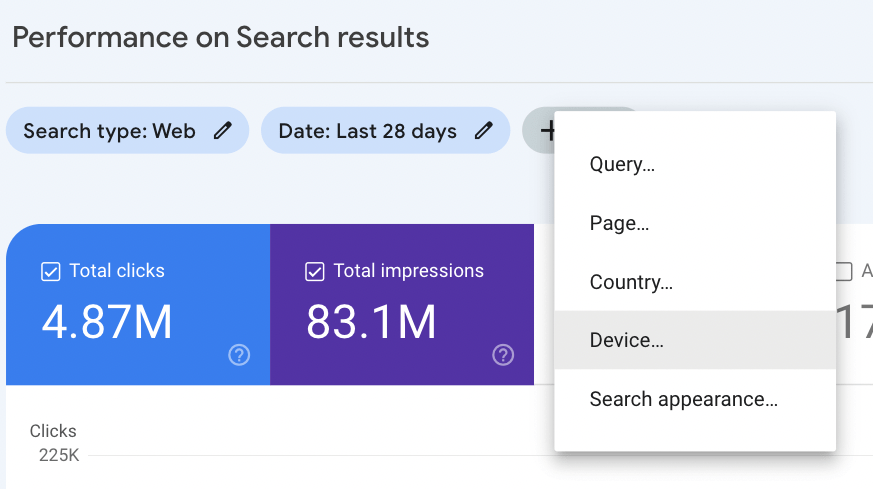
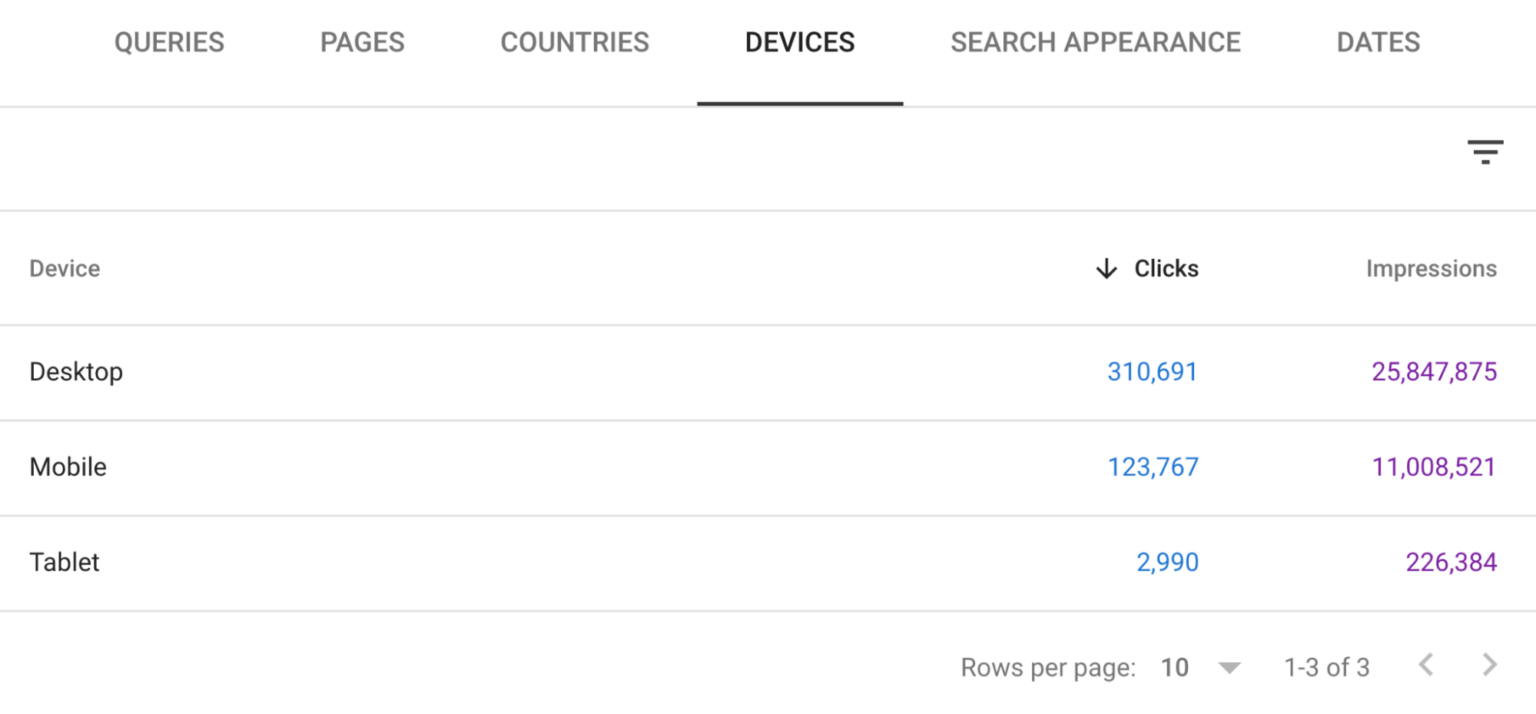
Avec GSC, vous pouvez filtrer par type d’appareil dans le rapport sur les performances de recherche.
Il suffit d’ajouter un nouveau filtre en cliquant sur le bouton « + nouveau » au-dessus du rapport et en sélectionnant « Appareil… »
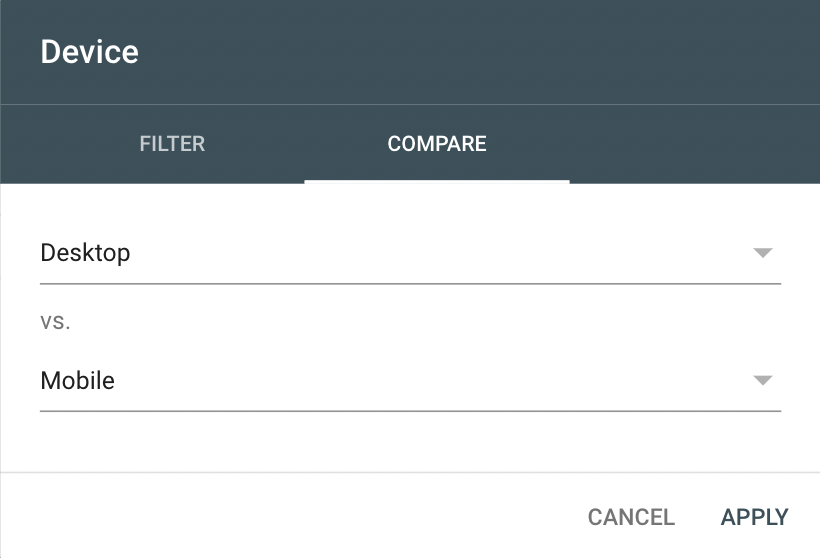
Ici, vous pouvez filtrer votre rapport de performance organique par appareil, ce qui vous permet de voir combien de trafic organique vous avez acquis via des appareils mobiles. Vous avez également la possibilité de comparer le trafic par appareil.
À l’instar du rapport « Mobile Usability » dans GSC, il est utile de garder un œil sur les fluctuations inattendues et les chutes de trafic dans le trafic mobile. Cela peut être le signe de problèmes d’optimisation mobile qui nécessitent un examen plus approfondi.
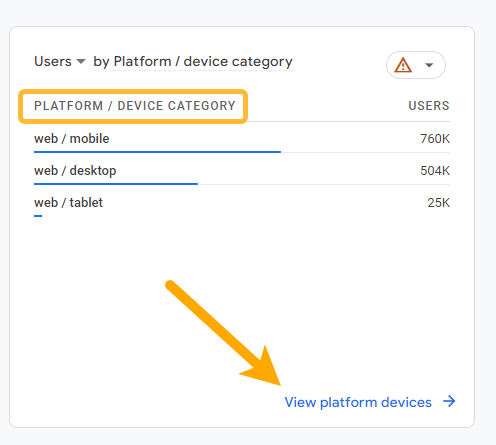
Vous pouvez également visualiser le trafic par appareil dans Google Analytics 4. Accédez au rapport Catégorie d’appareil en chargeant Rapports > Utilisateur > Technique > Vue d’ensemble.
Cliquez ensuite sur « Voir les appareils de la plateforme » pour obtenir des analyses complètes par appareil.
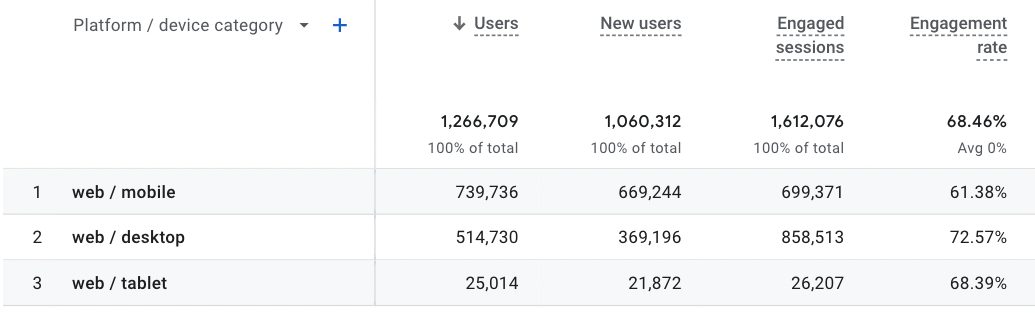
Vous obtiendrez alors des tableaux de données, des diagrammes et des graphiques basés sur le trafic par type d’appareil. N’oubliez pas d’ajouter un filtre de trafic organique pour vous assurer que vous ne regardez que le « trafic SEO ».
Conseil n° 10. Suivez les classements sur un appareil mobile
Lorsqu’il s’agit de suivre les mots-clés, il est facile d’oublier que les classements peuvent varier entre les SERP de bureau et les SERP mobiles.
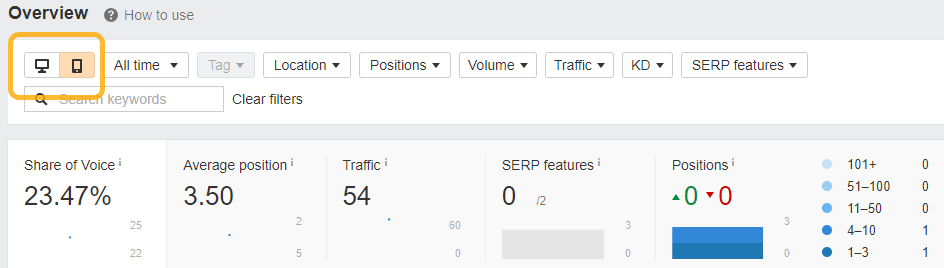
Heureusement, le Rank Tracker d’Ahrefs permet de passer facilement de l’ordinateur à l’appareil mobile, ce qui facilite grandement le classement de votre site sur l’un ou l’autre des SERP.
Ce qui est également formidable avec Rank Tracker, c’est que vous n’avez pas besoin de spécifier un appareil comme paramètre lorsque vous suivez vos mots-clés pour la première fois. Les mots-clés sont automatiquement suivis dans les SERP mobiles et de bureau.
Il vous suffit de charger votre rapport de mots-clés et de basculer entre les évaluations mobiles et de bureau dans le coin supérieur gauche.
Dernières réflexions
Vous vous demandez peut-être : « Dois-je abandonner la version desktop de mon site et me concentrer sur l’optimisation mobile ? »
Ne perdez pas de vue cette question. Il est vrai que le mobile est désormais l’appareil dominant, mais vous ne devez pas pour autant négliger complètement l’expérience de l’ordinateur de bureau.
Non seulement certains de vos utilisateurs visiteront votre site via un ordinateur de bureau, mais Googlebot explorera également de temps en temps votre site via un agent utilisateur d’ordinateur de bureau (mais pas aussi fréquemment que pour la version mobile).
En fait, de nombreux sites web continuent de générer du trafic principalement par l’intermédiaire d’utilisateurs sur ordinateur de bureau. C’est notamment le cas des entreprises SaaS et de nombreux sites web axés sur le B2B en général. Par exemple, plus de 70 % du trafic organique du blog Ahrefs provient d’utilisateurs sur des appareils de bureau.
En résumé, les principaux enseignements sont les suivants :
- Présenter le même contenu sur votre site mobile que sur votre site de bureau.
- Comprendre que la conception réactive est la voie à suivre.
- Donner la priorité à vos pages mobiles pour optimiser la vitesse des pages.
- Ne pas avoir peur d’utiliser le menu hamburger pour les appareils mobiles.
- Contrôler et suivre régulièrement la convivialité des sites mobiles ainsi que le trafic et le classement des sites mobiles.
Ceci est une traduction libre d’un article de blog en anglais écrit par l’équipe d’Ahrefs. Vous pouvez lire l’original en appuyant sur ce lien.





